Maps JavaScript APIを取得してみる

Maps JavaScript APIを取得してみる
Google Maps APIを使用することで、Google Mapの機能をウェブサイトやアプリに埋め込むことができるみたいです。今回はAPIを取得するところまで備忘録として残しておきたいと思います。
参考:
・Google Maps API を使ってみた
・Google Cloud とGoogle Cloud Platform との違いはなんだろう?
Google Cloud Platform アクセス
まずはGoogleCloudのページを開きます。
ページが開いたら「コンソール」をクリックします。

プロジェクト作成
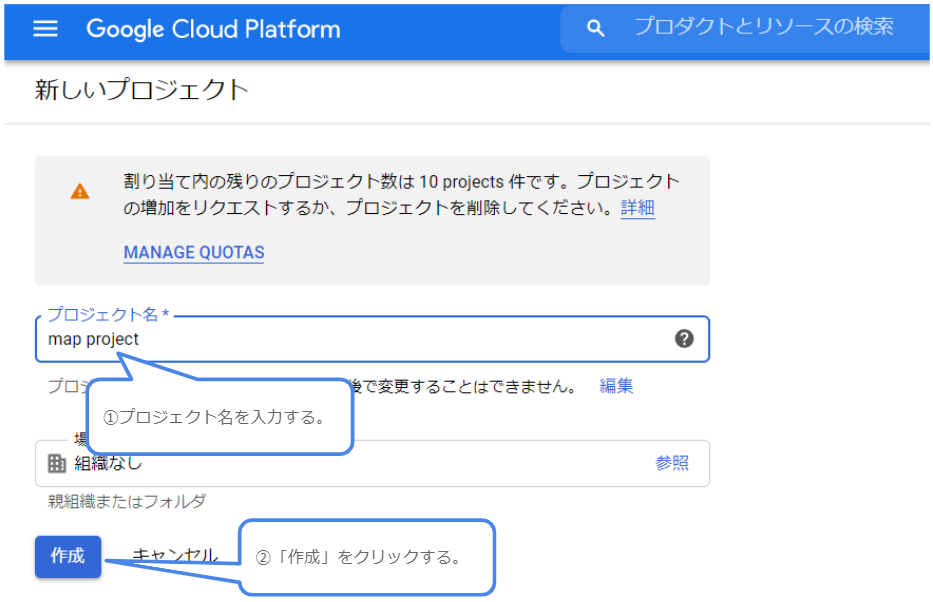
下の画面が開いたら下記の手順に従ってプロジェクトを作成します。

適当なプロジェクト名を入力し「作成」をクリックします。

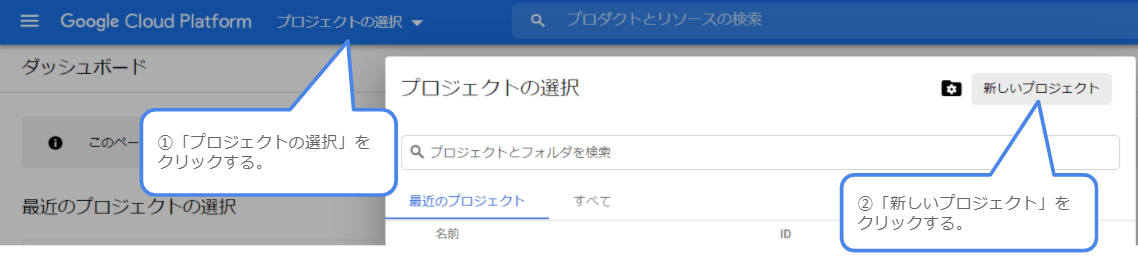
プロジェクト選択
先ほど同様の手順で「プロジェクトの選択」画面を表示し先程作成したプロジェクトを選択し開きます。

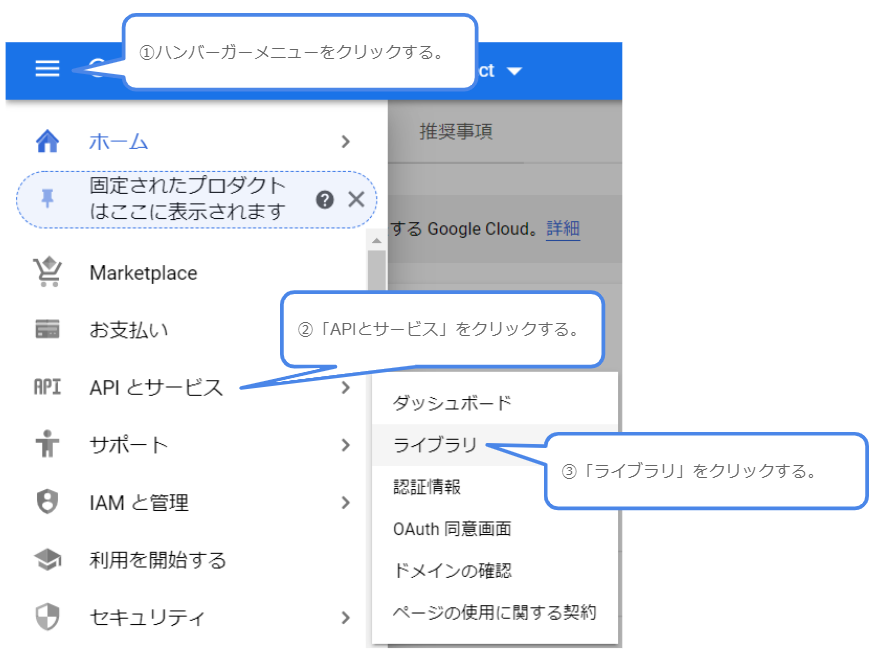
API有効化
下記の手順に従って「ライブラリ」を開きます。

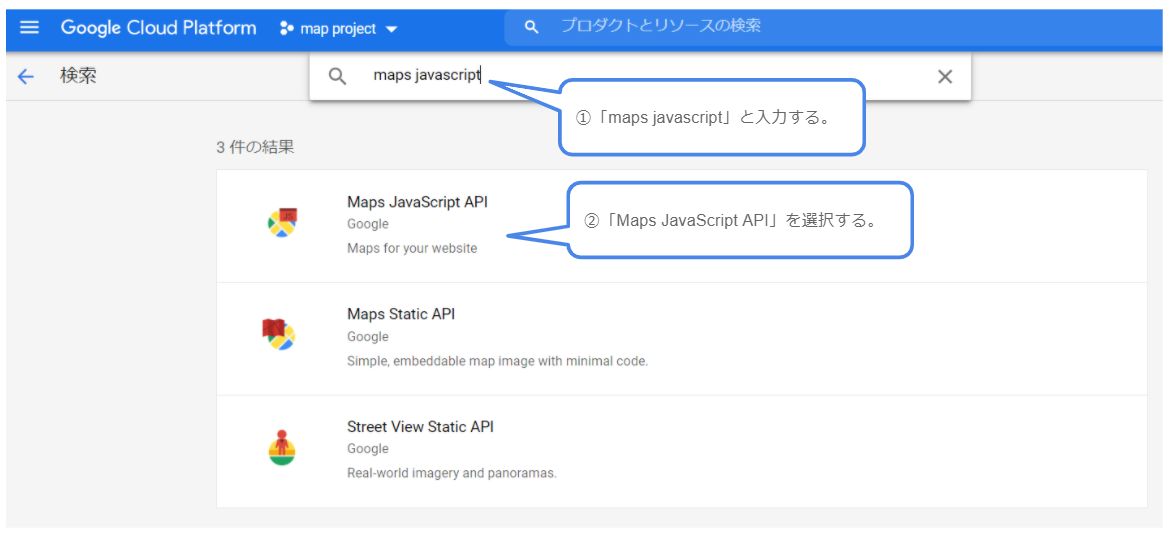
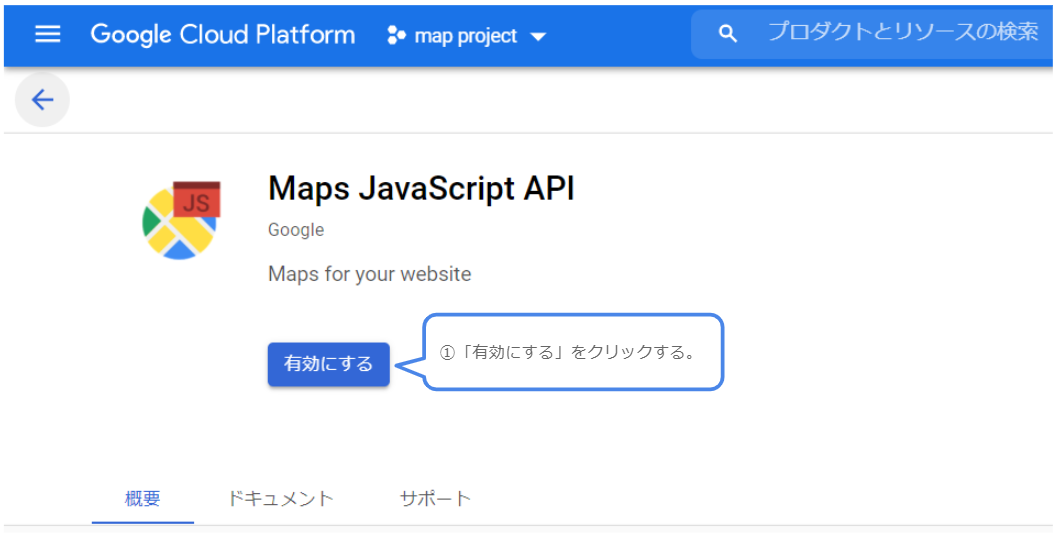
今回使用する「Maps JavaScript API」を検索してクリックします。

「有効にする」ボタンをクリックし、APIを有効化します。

APIキー取得
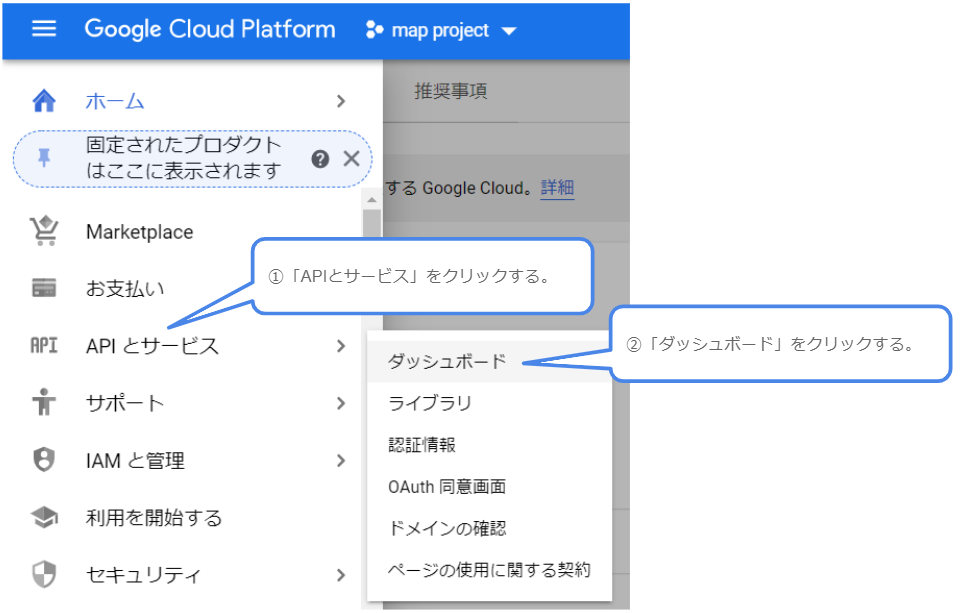
APIの有効化が完了すると、プロジェクトの「APIとサービス」の「ダッシュボード」に、有効化したAPIが追加されます。下記の手順で「ダッシュボード」を開きます。

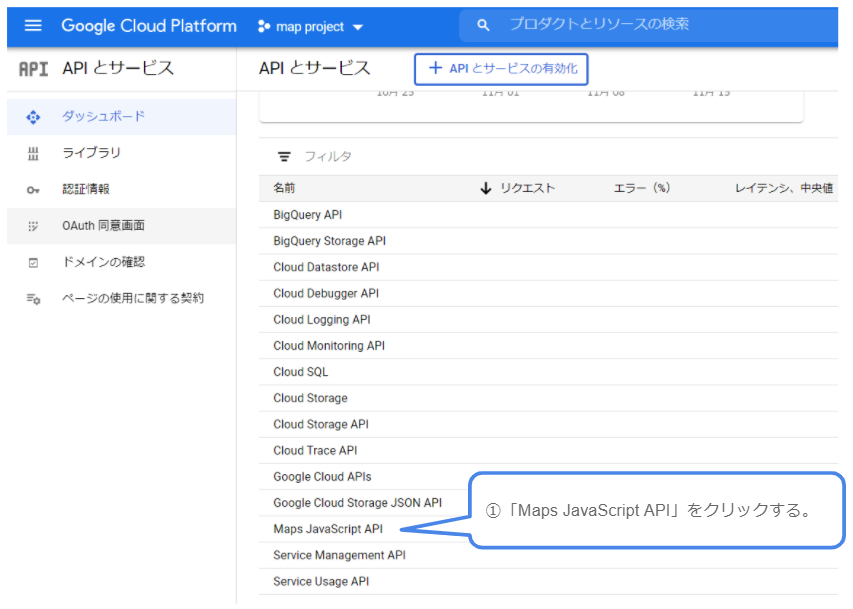
「ダッシュボード」をクリックすると下記のような画面が開くので「Maps JavaScript API」をクリックします。

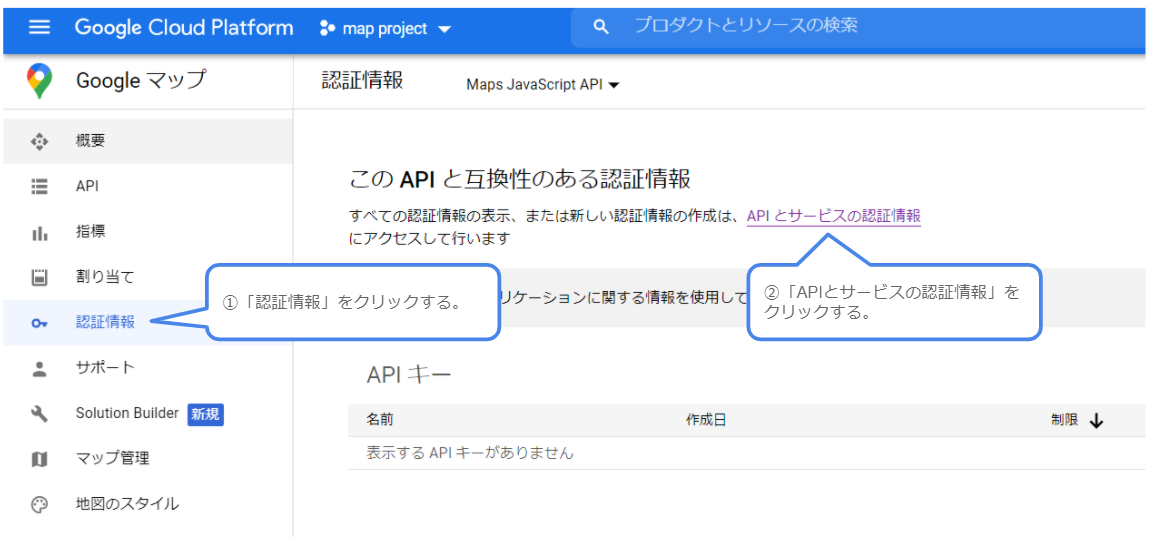
「Maps JavaScript API」をクリックすると下記のような画面が開くので、下記の手順に従って「APIサービスの認証情報」をクリックします。

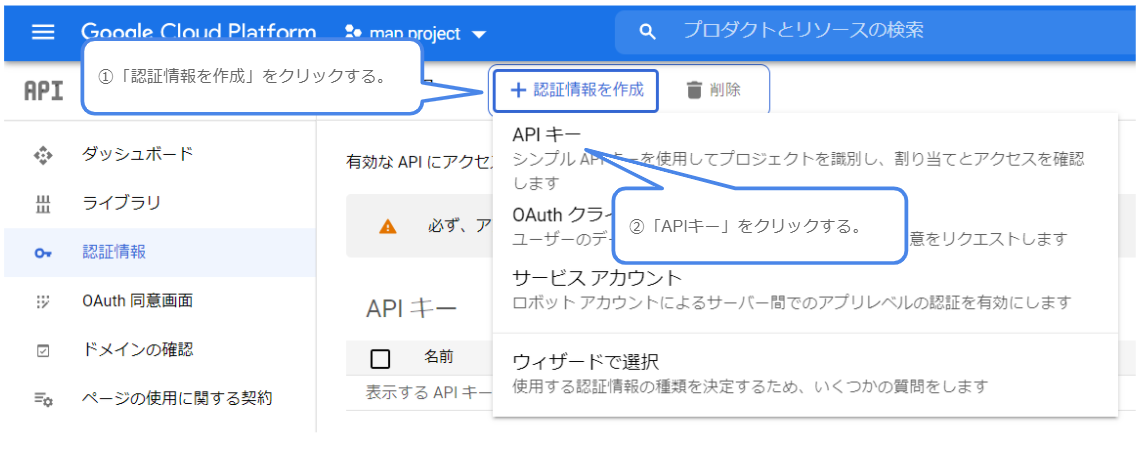
今回は「APIキー」を取得するので、下記の手順に従って「APIキー」をクリックします。

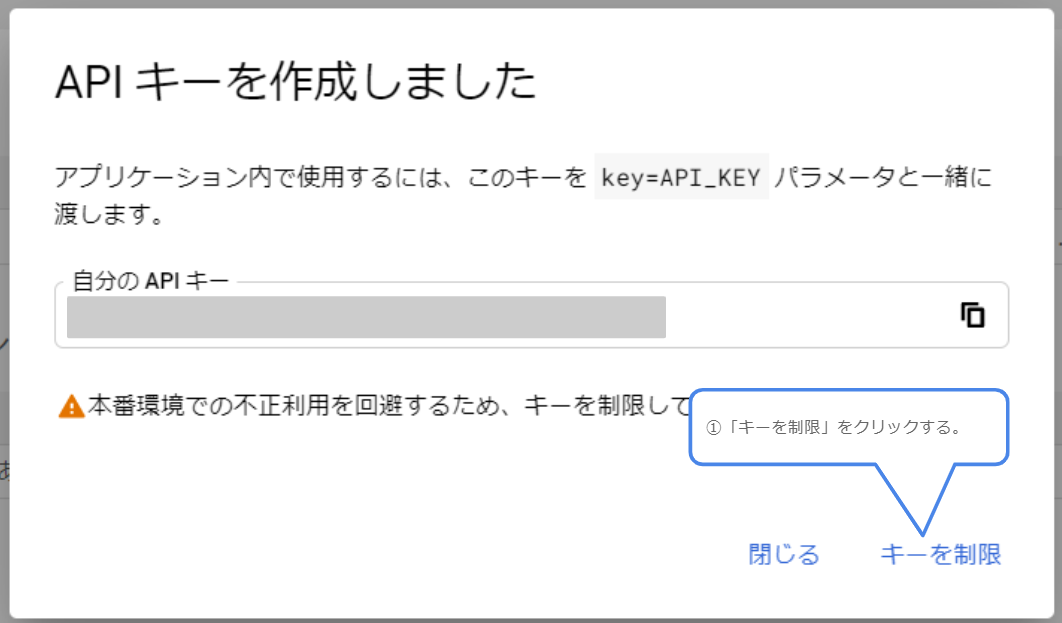
APIキーが発行されたら「キーの制限」をクリックします。

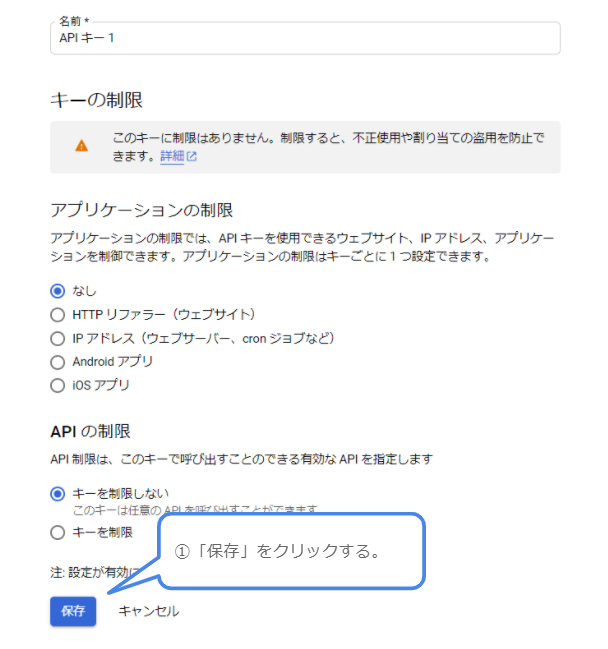
制限を設定したら「保存」をクリックします。

下記の通り無事APIキーが発行されたのが確認できました。




ディスカッション
コメント一覧
まだ、コメントがありません