vue.jsでv-forを使ってみる

vue.jsでv-forを使ってみる
備忘録としてvueのfor文を残しておこうと思います。
参考:【徹底解説】これを見ればわかるvue.jsのv-forのkeyの動作
プログラム
おなじみのfor文ですね。唯一の気を付けどころは「v-bind:key"xxx"」の部分かと思われます。ここには一意の値をkeyとして指定しないとDOMにズレが発生してしまうそうです。参考のページが詳しく説明してくれているので実証しなくて助かりました。
【HTML】
<div id="app">
<table border="1">
<tr>
<th>商品コード</th>
<th>商品名</th>
</tr>
<tr v-for="item in products" v-bind:key="item.code">
<td>{{ item.code }}</td>
<td>{{ item.name }}</td>
</tr>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
【JS】
var app = new Vue({
el: '#app',
data: {
products: [
{ code: 'A01', name: 'プロダクトA' },
{ code: 'B01', name: 'プロダクトB' },
{ code: 'C01', name: 'プロダクトC' }
]
}
})
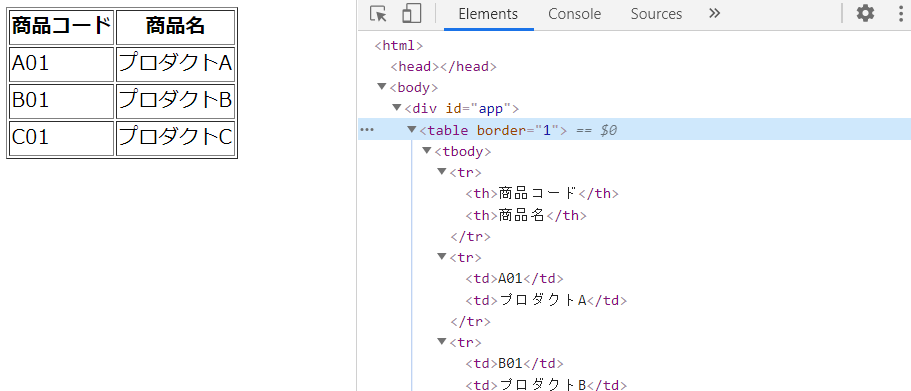
【結果】

YouTube




ディスカッション
コメント一覧
まだ、コメントがありません