vue.jsでfiltersを使ってみる

vue.jsでfiltersを使ってみる
filterを使用することでマスタッシュ({{xxx}})を使用するデータを出力する前に加工することが出来る機能の事みたいですね。
今回は数値の「カンマ区切り」と数値の最後に「円」を付けるfilterを作成して適用してみたいと思います。
プログラム
【HTML】
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta http-equiv="content-type" charset="utf-8">
</head>
<body>
<div id="app">
<div>{{ price }}</div>
<div>{{ price | unit }}</div>
<div>{{ price | number_format | unit }}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
</body>
</html>
【JS】
var app = new Vue({
el: '#app',
data: {
price: 4000
},
filters: {
number_format: function (val) {
return val.toLocaleString();
},
unit: function (val) {
return val + '円';
}
}
})
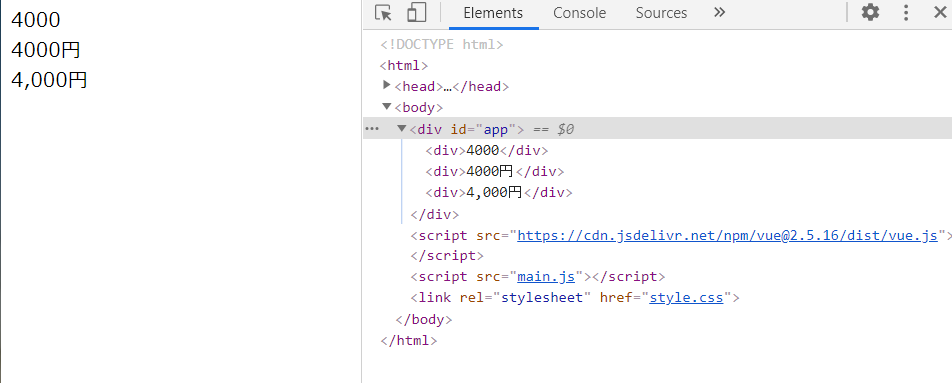
【結果】

無事に出力されたのが確認できました。ちなみに「{{ price | unit | number_format }}」の順番でフィルタはかけられません。これはフィルタが左から順番に処理されるからです。数値に「円」を先に付与してしまうと「数値」ではなくなってしまいカンマ区切りが出来なくなってしまうからですね。フィルタの順番も気を付けどころですね。
YouTube



ディスカッション
コメント一覧
まだ、コメントがありません