djangoと「ぐるなび」のAPIを使ってレストランの検索結果を表示してみた

djangoと「ぐるなび」のAPIを使ってレストランの検索結果を表示してみた
ぐるなびのAPIを使用してレストラン検索をしてみます。前回もpythonでAPIを叩いてみましたが、今回はDjnagoを使って結果をブラウザに表示させてみましょう。
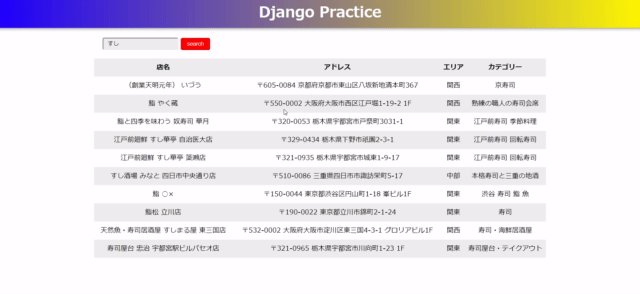
早速下がその動きになります。

プログラム
views.pyは下の通りです。
「requeests」と「json」は「pip」などを使ってインストールしておきましょう。
「urls.py」から呼び出されるのは「search_restaurant」です。
リクエストが「POST」だった場合は「key_word」を「class GrunaviAPI」に送り、パラメータに設定し検索を行います。
「class GrunaviAPI」はインスタンス化した時に、コンストラクタで「url」と「params」の初期設定を行っています。
from django.shortcuts import render
import requests
import json
class GrunaviAPI:
def __init__(self):
self.url = "https://api.gnavi.co.jp/RestSearchAPI/v3/"
self.params={}
def search_restaurant(self, key_word):
#パラメータの設定
self.params["keyid"] = "xxxxxxxxxx"
self.params["freeword"] = key_word
#リクエスト結果
result_api = requests.get(self.url, self.params)
result_api = result_api.json()
#配列宣言
restaurant_dicts = []
#リクエスト結果格納
count = len(result_api['rest'])
for count in range(count):
restaurant_dict = {}
restaurant_dict['name'] = result_api['rest'][count]['name']
restaurant_dict['address'] = result_api['rest'][count]['address']
restaurant_dict['areaname'] = result_api['rest'][count]['code']['areaname']
restaurant_dict['category'] = result_api['rest'][count]['category']
restaurant_dicts.append(restaurant_dict)
return restaurant_dicts
def search_restaurant(request):
if request.method == "POST":
key_word = request.POST['key_word']
grunaviInstance = GrunaviAPI()
restaurant_dicts = grunaviInstance.search_restaurant(key_word)
context = {
'key_word': key_word,
'restaurant_dicts' : restaurant_dicts,
}
else:
context = {
'key_word': '',
}
return render(request, 'app/search_restaurant.html', context)
search_restaurant.htmlは下の通りです。
リスト「restaurant_dicts」の中に辞書「restaurant_dict」があるのでループで取り出してあげています。
取り出した辞書を「restaurant_dict.[key]」でテンプレート上に表示しています。
{% extends 'app/base.html' %}
{% block content %}
{{ message }}
<form action="." method="post" class="search_form">{% csrf_token %}
<input type='text' id="key_word" name="key_word" value="{{key_word}}" class="search_text">
<input type="submit" value="search" class="search_button">
</form>
<table class = 'data_record'>
<tr>
<th>店名</th>
<th>アドレス</th>
<th>エリア</th>
<th>カテゴリー</th>
</tr>
{% for restaurant_dict in restaurant_dicts %}
<tr>
<td>{{ restaurant_dict.name }}</td>
<td>{{ restaurant_dict.address }}</td>
<td>{{ restaurant_dict.areaname }}</td>
<td>{{ restaurant_dict.category }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}




ディスカッション
コメント一覧
まだ、コメントがありません