djangoのmessageを使う

djangoのmessageを使う
アプリを作る上で実行した処理が成功したか失敗したかをユーザーに知らせてあげることは重要です。djangoにはこれもまた使いやすい機能が実装されているので使わないてはありません。これを使えばcssのclassも動的に変更することが出来ます。まずは動きをいてみましょう。
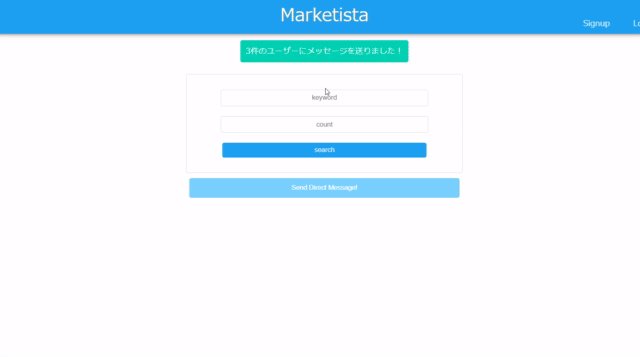
【実行した処理が成功した場合】

【実行した処理が失敗した場合】

参考:Djangoで通知メッセージを利用する(メッセージフレームワーク)のイメージ画像
views.py
ビューは下の通りです、インポートを忘れないようにしてあげてください。
第二引数に表示したいメッセージを渡してあげましょう。
from django.contrib import messages
...
messages.success(request, "更新が完了しました。")
...
messages.error(request, "更新に失敗しました。")
ちなみにmessages.successならCSSのclass名は「success」と言った具合でリンクします。
base.html
テンプレートは下の通りです。
「message.tags」の部分に動的に「success」や「error」という値がアサインされます。「message」の部分には第二引数で指定した文字列がアサインされます。
<!--メッセージ------------------------------------------>
{% for message in messages %}
<div class="message-container">
<div class="{{ message.tags}}">{{ message }}</div>
</div>
{% endfor %}
style.css
CSSは下の通りです。
「success」と「error」で色を変えてあげています。
.success{
background-color: #00d1b2;
padding: 10px;
border-radius: 4px;
text-align: center;
color: white;
}
.error{
background-color: red;
padding: 10px;
border-radius: 4px;
text-align: center;
color: white;
}
最後に
今回実装したのは「success」と「error」だけですが、ほかにも「warning」や「debug」等あるので参考のページを見てみて下さい。



ディスカッション
コメント一覧
まだ、コメントがありません