dockerコンテナ内のdjangoアプリケーションをVsCodeでデバッグする方法

dockerコンテナ内のdjangoアプリケーションをVsCodeでデバッグする方法
今までdjangoでのデバッグは「djangoでdjango-debug-toolbarを使ってデバッグする」の記事で紹介しているdebug-toolbarなるものを使用してきました。しかしPHPでx-debugを使っていたようにdjangoでもデバッガーの導入したいと思い、ようやく導入してみました。
参考:
デバッグツールのインストール方法
・Visual Studio CodeでPython(Django)のデバッグをしてみた
・Djangoアプリの動作確認・デバッグ実行にVisual Studio Codeを利用する:Windows10・python3
デバッグツールのインストール方法とポート指定方法
・Dockerで作ったDjangoプロジェクトをVisual Studio Codeで開く
デバッグツールをdockerで仕様する方法
・ぼく「Djangoのリモートデバッグも出来ないエディターなんて…」VSCode「それ、できるで。」~docker-compose編~
インストール
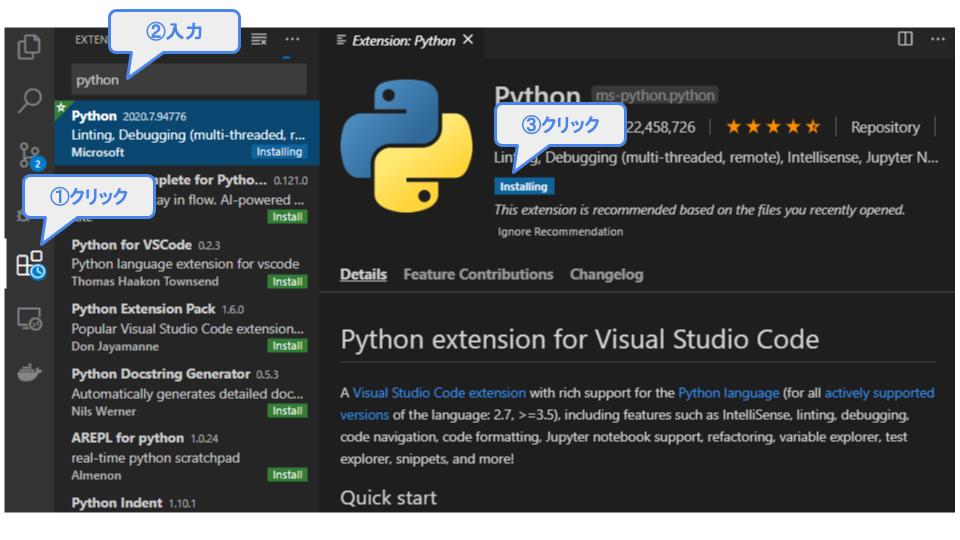
Microsoft公式のPythonの拡張機能をインストールします。

デバッグ用のポートを設定
djangoでデバッグをする時は、django備え付けの簡易WEBサーバーを使用します。この簡易ウェブサーバーにアクセスできるようにポートフォワードの設定をしてあげます。今回はdocker-composeを使用します。必要な部分だけ抜粋します。exposeとportの設定のみです。
expose:
- "80"
- "81"
ports:
- "127.0.0.1:10080:80"
- "127.0.0.1:10081:81" #debugger用
launch.jsonファイルを生成する
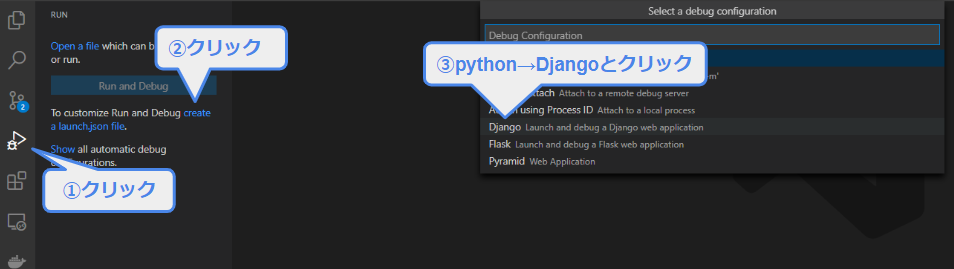
1.デバッガーのマークをクリック
2.「create a launch.json file」をクリック
3.python→djangoを選択する

launch.jsonのファイルが生成されるのでファイルを開いて「"0.0.0.0:81",」の部分を追記してあげます。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"args": [
"runserver",
"--noreload",
"0.0.0.0:81", //追加
],
"django": true
}
]
}
ブレイークポイントの設定
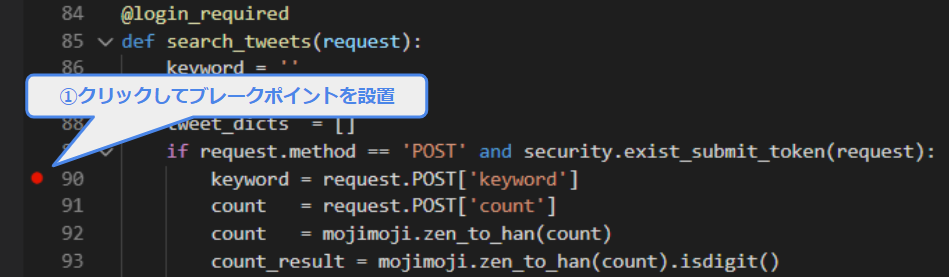
デバッグしたいファイルを開いて行番号がある少し左をクリックすると「赤い〇」が付きます。これがブレークポイントで、処理がそこで止まります。

デバッグを開始する
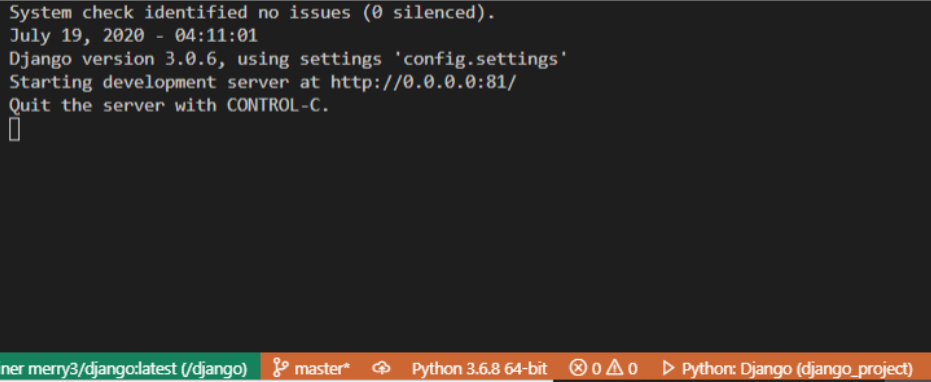
「F5」を押してあげると簡易WEBサーバーが81番ポートで起動しデバッグモードが開始されます。
VsCodeの下の方がオレンジ色になっていれば成功です。

上記まで進んだらブラウザからアプリを動かしてみます。デバッグモードにフォワーディングするのでportを間違えないようにしましょう。私の場合は下記の通りです。
「http://127.0.0.1:10081/twitter/search_tweets/」
アプリを動かしてみます。パラメータを入力して「search」をクリックしてサーバーに接続してみます。そうするとアプリが途中で止まります。

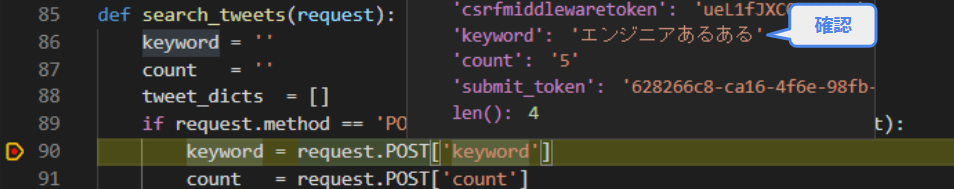
先ほどブレークポイントを設置したファイルを確認してみましょう。ポインターを合わせるとその中のデータが確認できます。

最後に
参考にさせてもらった一番最後のリンクを見た時、設定ファイルをかなりいじっているのでちょと不安になりましたが割とすんなりいきました。
コンテナで起動する時はlaunch.jsonファイルが127.0.0.1ではなく0.0.0.0にしないといけないんですね。





ディスカッション
コメント一覧
まだ、コメントがありません