vue.jsでチェックボックスの値を配列で取得してみる

vue.jsでチェックボックスの値を配列で取得してみる
今回はv-modelを使用してチェックボックスの値を配列で取得してみたいと思います。また、取得した情報を描画してみます。
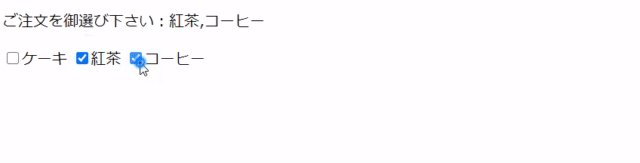
動きは下の感じです。

プログラム
【HTML】
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta http-equiv="content-type" charset="utf-8">
</head>
<body>
<div id="app">
<p>ご注文を御選び下さい:{{ selection }}</p>
<label>
<input type="checkbox" v-model="answer" value="ケーキ">ケーキ
</label>
<label>
<input type="checkbox" v-model="answer" value="紅茶">紅茶
</label>
<label>
<input type="checkbox" v-model="answer" value="コーヒー">コーヒー
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
</body>
</html>
【JS】
var app = new Vue({
el: '#app',
data: {
answer: [],
},
computed: {
selection: function () {
return this.answer.join();
}
}
});
発火のタイミング
ここで少し気になったのが「computed」の発火タイミングでした。チェックが付けられて「v-mode:="answer"」から「answer: []」に値が入ってくるのはわかりますが、computedはどのタイミングで呼ばれているのでしょうか。参考サイトの方が公式で調べたところ下記の通りとの事でした。
算出プロパティは、リアクティブな依存関係が更新されたときにだけ再評価されます。
なるほど、と言う事でanswerに依存しなけれは発火しないと言う事っぽいので、下記の通りcomputedの中のanswerの無くしてみたら無事発火しなくなりました。
...
computed: {
selection: function () {
return this.test;
}
}
});


ディスカッション
コメント一覧
まだ、コメントがありません