vue.jsで親コンポーネントから子コンポーネントに値を渡してみる

vue.jsで親コンポーネントから子コンポーネントに値を渡してみる
子供の方にprops:[プロパティ名]と記載する事で値を受け取れるみたいですね。
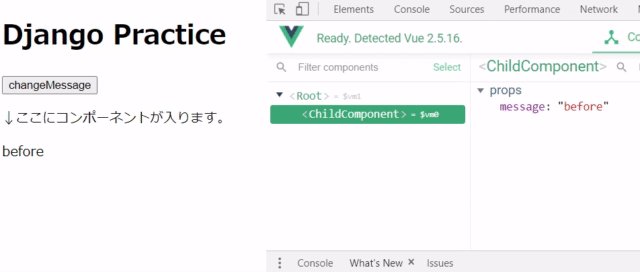
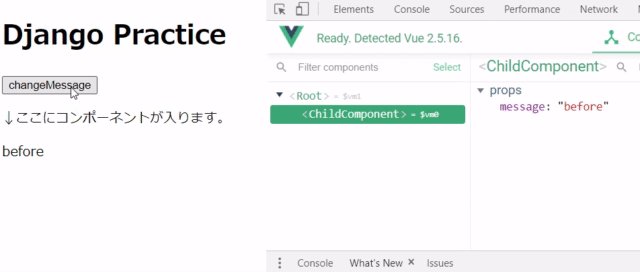
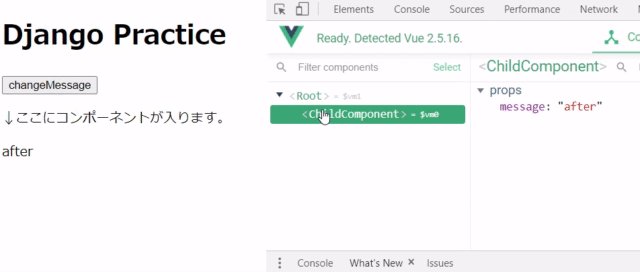
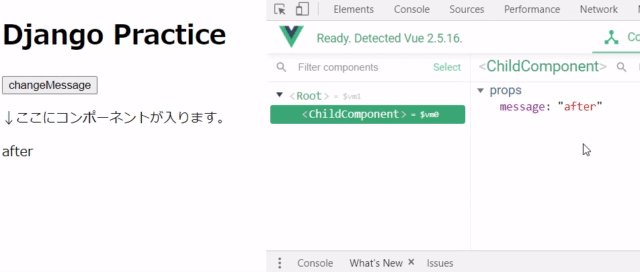
まずは動きを見てみたいと思います。

プログラム
【HTML】
<div id="app">
<button v-on:click="changeMessage">changeMessage</button>
<p>↓ここにコンポーネントが入ります。</p>
<child-component v-bind:message="message"></child-component>
</div>
【JS】
Vue.component('child-component', {
template: '<p>{{ message }}</p>',
props: ['message'],
});
var app = new Vue({
el: '#app',
data: {
message: 'before'
},
methods: {
changeMessage: function () {
this.message = 'after'
}
}
});



ディスカッション
コメント一覧
まだ、コメントがありません