GeocodingAPIを使ってみる

GeocodingAPIを使ってみる
前回「Maps JavaScript API を使って地図をhtmlに描画してみる」でgoogleMapを表示してみました。
今回は住所の情報をマップ上に表示したいなと調べてみましたが、どうやらこれには「Google Maps Geocoding API(ジオコーディング)」と言うAPIが必要みたいです。どうやらこのAPIを使用することによって下記の事が出来るようです。
Geocoding(ジオコーディング):住所から緯度経度への変換
Reverse Geocoding(リバースジオコーディング):緯度経度から住所への変換
参考:
・Google Maps API の使い方・利用方法
・ジオコーディング
GeocodingAPIの有効化
GCPにてGeocodingAPIを有効化する必要があります。支払情報の登録とプロジェクトの作成を済ませておきましょう。
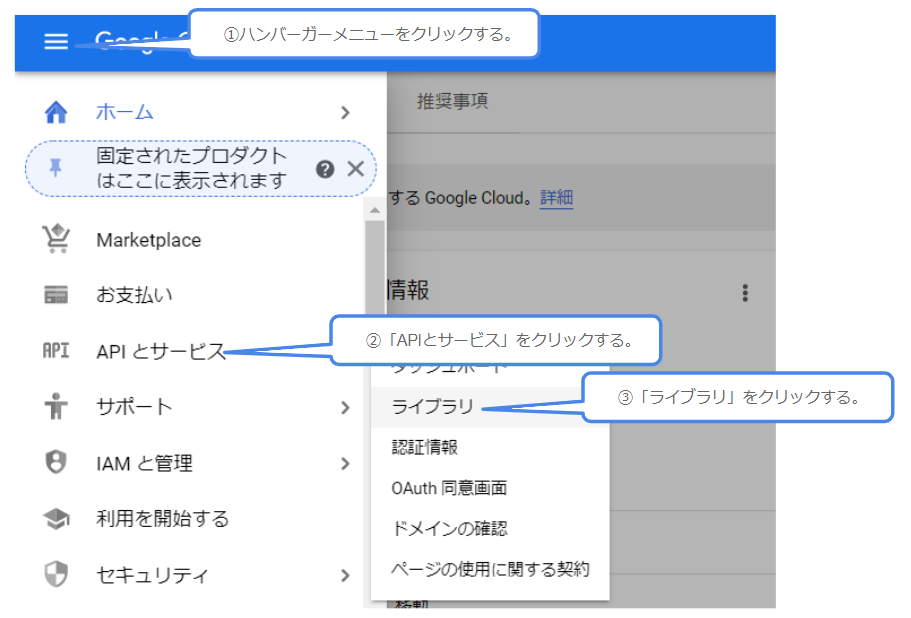
スライドメニューから下の画像の通り「ライブラリ」をクリックします。

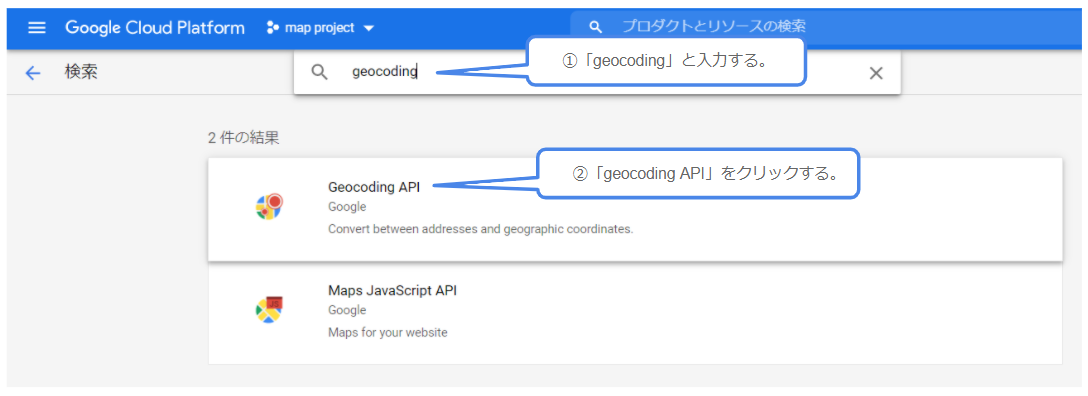
検索欄で「geocoding」と入力し検索しすると、「Geocoding API」が表示されるのでクリックします。

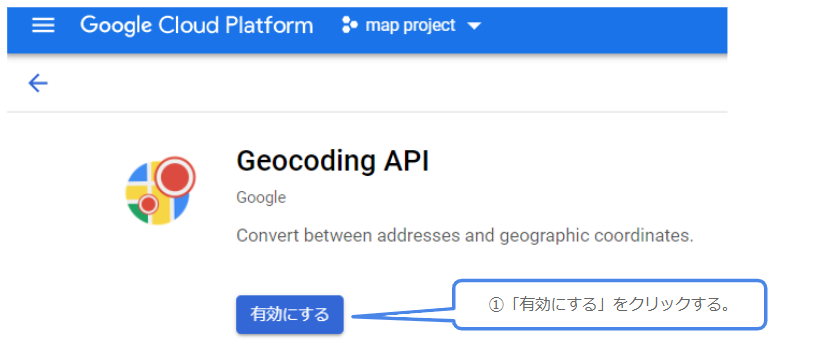
「有効にする」と言うボタンをクリックすれば完了です。

サンプル
htmlに埋め込まれた住所をmapに表示しているコードをお借りしてみました。とても分かりやすくコメントしてくれているので助かります。
【コード】
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<p id="address">350 Fifth Ave New York</p> <!-- 住所 -->
<script>
function initMap() {
//地図を表示する領域の div 要素のオブジェクトを変数に代入
var target = document.getElementById('gmap');
//HTMLに記載されている住所の取得
var address = document.getElementById('address').textContent;
//ジオコーディングのインスタンスの生成
var geocoder = new google.maps.Geocoder();
//geocoder.geocode() にアドレスを渡して、コールバック関数を記述して処理
geocoder.geocode({ address: address }, function(results, status){
//ステータスが OK で results[0] が存在すれば、地図を生成
if (status === 'OK' && results[0]){
new google.maps.Map(target, {
//results[0].geometry.location に緯度・経度のオブジェクトが入っている
center: results[0].geometry.location,
zoom: 14
});
}else{
//ステータスが OK 以外の場合や results[0] が存在しなければ、アラートを表示して処理を中断
alert('失敗しました。理由: ' + status);
return;
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=xxxxxxxxxx&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
</body>
【結果】
ニューヨークの住所が載っているのが確認できました。

こちらのサンプルコードは、住所が検索できるようになっています。下の通り検索が出来きました。

追記
google本家や技術ブログなどのサンプルコードにはAPIのkeyをそのままHTMLに埋め込んでいますが、これを公開すると非常に危険なので下記を参考に対策する必要があるみたいです。
・API キーの制限を適用する
・API 使用の上限設定
・Google Maps API キーをHTMLから隠す方法
・CGIとは


ディスカッション
コメント一覧
まだ、コメントがありません