javascriptで現在地情報を取得したい

javascriptで現在地情報を取得したい
javascriptで現在地情報を取得するのに「GeolocationAPI」が使えるみたいです。
今回動きを確認してみたので備忘録として残しておきたいと思います。
参考:Geolocation APIでPCやスマホの位置情報を取得する
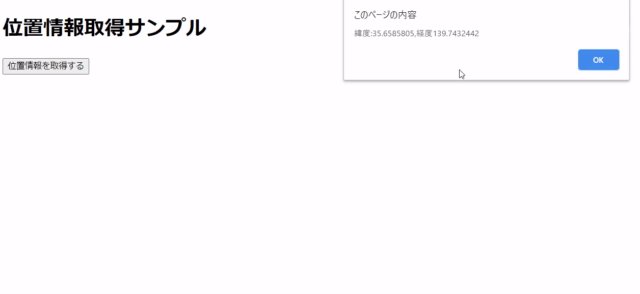
動き
ボタンを押すと現在地の緯度と経度がアラートで表示されるサンプルみたいですね。

コード
「function getPosition()」が持つ、第一引数に「成功時の処理」第二引数に「失敗時の処理」を定義しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報取得サンプル</title>
<script>
// Geolocation APIに対応している
if (navigator.geolocation) {
alert("この端末では位置情報が取得できます");
// Geolocation APIに対応していない
} else {
alert("この端末では位置情報が取得できません");
}
// 現在地取得処理
function getPosition() {
// 現在地を取得
navigator.geolocation.getCurrentPosition(
// 取得成功した場合
function(position) {
alert("緯度:"+position.coords.latitude+",経度"+position.coords.longitude);
},
// 取得失敗した場合
function(error) {
switch(error.code) {
case 1: //PERMISSION_DENIED
alert("位置情報の利用が許可されていません");
break;
case 2: //POSITION_UNAVAILABLE
alert("現在位置が取得できませんでした");
break;
case 3: //TIMEOUT
alert("タイムアウトになりました");
break;
default:
alert("その他のエラー(エラーコード:"+error.code+")");
break;
}
}
);
}
</script>
</head>
<body>
<h1>位置情報取得サンプル</h1>
<button onclick="getPosition();">位置情報を取得する</button>
</body>
</html>



ディスカッション
コメント一覧
まだ、コメントがありません