vue.jsでv-htmlを使ってhtmlファイルとして出力してみた

vue.jsでv-htmlを使ってhtmlファイルとして出力してみた
v-htmlを使う事でHTMLファイルとして出力する事が可能です。
参考:Vue.js
テンプレート
v-htmlを使用する前を見てみます。
下記の通りムスタッシュ{{}}を使用して直接書いてみます。
{% extends 'myapp/base.html' %}
{% block content %}
<div id="app">
<button v-on:click="getData">GetData</button>
<div>{{ response_data }}</div>
</div>
{% endblock %}
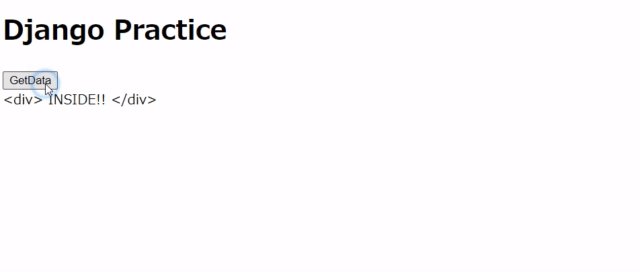
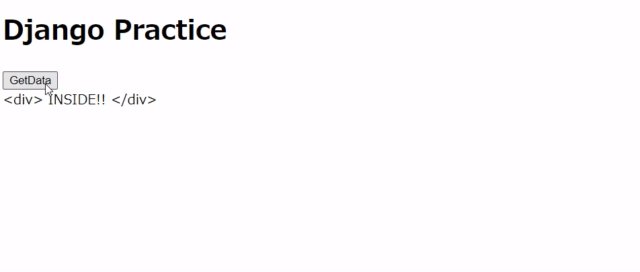
下の通り<div>が表示されてしまっています。

v-htmlを使用した後を見てみます。
{% extends 'myapp/base.html' %}
{% block content %}
<div id="app">
<button v-on:click="getData">GetData</button>
<div v-html="response_data"></div>
</div>
{% endblock %}
下の通り無事改善されました!




ディスカッション
コメント一覧
まだ、コメントがありません