vue.jsでコンポーネントを繰り返し描画する

vue.jsでコンポーネントを繰り返し描画する
チートシート作成中です。
リストを繰り返し描画
まずはリストを描画してみたいと思います。
【HTML】
<div id="app">
<ul>
<my-product v-for="item in products" v-bind="item" v-bind:key="item.id">
</my-product>
</ul>
</div>
【JS】
Vue.component('my-product', {
template: `<li>{{ id }} {{ name }} {{ price }}</li>`,
props: ['id', 'name', 'price'],
});
var app = new Vue({
delimiters: ['[[', ']]'],
el: '#app',
data: {
products: [
{ id: 1, name: '商品A', price: 1280 },
{ id: 2, name: '商品B', price: 1580 },
{ id: 3, name: '商品C', price: 1980 },
]
}
});
【実行結果】
きちんと表示されているのが確認できました。

テーブルを繰り返し描画
次はテーブルを描画してみたいと思いますが、下の例では失敗するそうです。
【HTML】
<div id="app">
<table border="1">
<my-product v-for="item in products" v-bind="item" v-bind:key="item.id">
</my-product>
</table>
</div>
【JS】
Vue.component('my-product', {
template: `<tr><td>{{ id }}</td><td>{{ name }}</td><td>{{ price }}</td></tr>`,
props: ['id', 'name', 'price'],
});
var app = new Vue({
delimiters: ['[[', ']]'],
el: '#app',
data: {
products: [
{ id: 1, name: '商品A', price: 1280 },
{ id: 2, name: '商品B', price: 1580 },
{ id: 3, name: '商品C', price: 1980 },
]
}
});
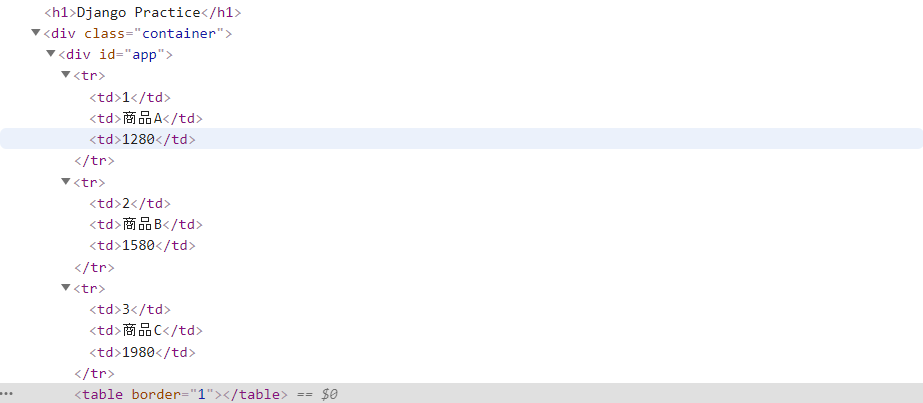
【実行結果】
デベロッパーツールで確認してみると下記の通り<tr>...</tr>の下に<table>...</table>が表示されてしまっています。

これはHTMLの仕様で<table>タグの下には<td>または<th>しか配置出来ない決まりがある為発生するそうです。実際にJSより先に動くブラウザがhtmlを読み込むのでこの法則に従って<table>の下には<tr>を書かないといけなくなります。代わりにコンポーネントを認識させるためにis属性を使ってこの問題を解決します。
【HTML】
<div id="app">
<table border="1">
<tr is="my-product" v-for="item in products" v-bind="item" v-bind:key="item.id"></tr>
</table>
</div>
【JS】
Vue.component('my-product', {
template: `<tr><td>{{ id }}</td><td>{{ name }}</td><td>{{ price }}</td></tr>`,
props: ['id', 'name', 'price'],
});
var app = new Vue({
delimiters: ['[[', ']]'],
el: '#app',
data: {
products: [
{ id: 1, name: '商品A', price: 1280 },
{ id: 2, name: '商品B', price: 1580 },
{ id: 3, name: '商品C', price: 1980 },
]
}
});
【実行結果】
無事表示されました。




ディスカッション
コメント一覧
まだ、コメントがありません