djangoでAdvancedRestClientを使ってログインした状態としてAPIを叩いてみる

djangoでAdvancedRestClientを使ってログインした状態としてAPIを叩いてみる
アプリからではなくクライアントソフトからAPIを叩いてみたいと思います。djangoでログインした状態としてAPIを叩く方法を備忘録として残しておきたいと思います。
クライアントソフト
chromeの拡張機能でAdvancedRestClientと言うクライアントソフトがあるみたいです。今回ログイン状態にするためにcookieをセットいたしますがGETやPOST等のパラメータやjsonをbodyに含めたりと色々出来るみたいです。
プログラム
以前の記事で書いたコードを使ってみたいと思います。
ログイン状態ではないとアクセスできないデコレータstrong>@login_requiredを付与します。このAPIを叩いてみたいと思います。
from django.contrib.auth.decorators import login_required
...
@login_required
def get_writers(request):
response_data = {
"message": "hello_writers",
"writers": [],
}
objs = Writer.objects.all()
for obj in objs:
response_data["writers"].append(to_dict(obj))
return JsonResponse(response_data)
トークンを確認する
下記の操作の手順でトークンを確認します。
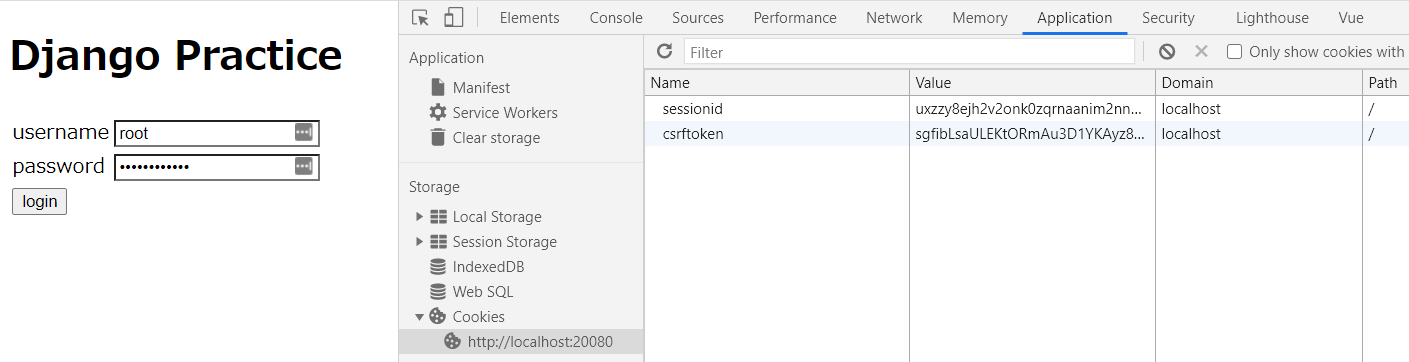
1.作ったアプリにログインする。
2.chromeDevelopperToolを開く。
3.上部のApplicationタブをクリックする。
4.左のCookiesを展開する。
5.http://...をクリックする。
6.sessionidとcsrftokenの値をコピーする。

APIを叩く
下記の操作の手順でAPIを叩きます。
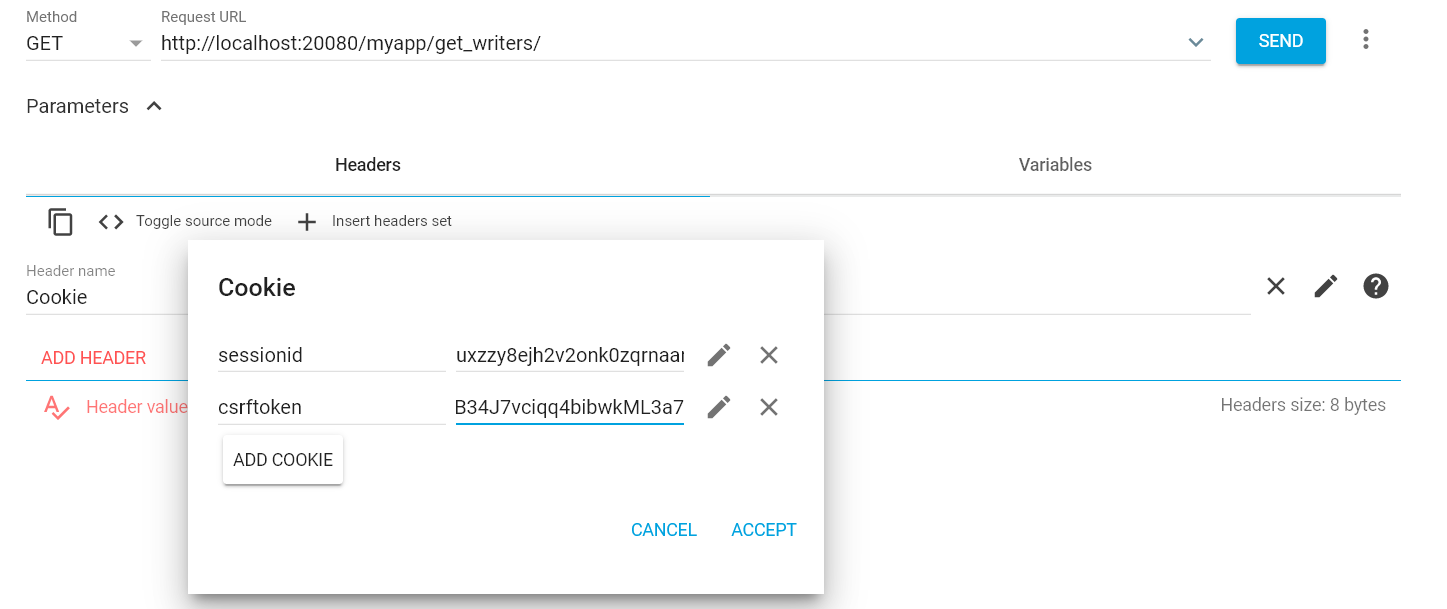
1.AdvancedRestClientを立ち上げる。
2.「Mehod」に任意の送信方法を選択する。(今回はGET)
3.「Request」 URLにURLを設定する。
4.「Headers」のタブをクリックする。
5.「Header name」をクリックし「Cookie」を選択する。
6.右の方にある鉛筆マークをクリックする。
7.ウィンドウが表示されるので「Cookie name」と「Cookie Value」設定する。(「Cooie Value」はchromeDevelopperToolで確認した値)
8.「ACCEPT」をクリックする。
9.「SEND」をクリックする。

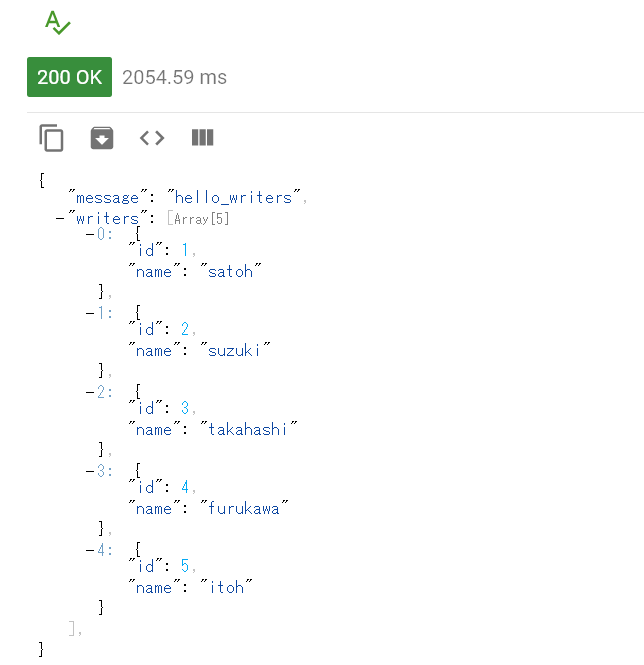
実行結果
ログインが必要なAPIをクライアントソフトから叩き、下記の通り無事結果を取得できました。




ディスカッション
コメント一覧
まだ、コメントがありません