django-rest-auth を実装する

参考
Django-Rest-Authのインストール、初期設定とログインまわり認証準備
必要なパッケージをインストールする。
パッケージをインストールします。
どうやらユーザー登録を出来るようにするには「django-allauth」も必要との事です。
pip install django-rest-auth
pip install django-allauthアカウント管理アプリを作成する。
アプリaccounts を作成します。
python manage.py startapp accounts作成したアプリを読み込みます。
# config/settings.py
INSTALLED_APPS = [
...
'accounts',
...
]ユーザーモデルを作成する。
モデルを作成します。
# accounts/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
class CustomUser(AbstractUser):
class Meta:
verbose_name_plural = 'CustomUser'認証のモデルを指定します。
# config/settings.py
AUTH_USER_MODEL = 'accounts.CustomUser'アドミンに追加する。
作成したユーザーモデルをアドミンページで管理できるようにします。
# accounts/admin.py
from django.contrib import admin
from .models import CustomUser
admin.site.register(CustomUser)認証の設定する。
認証の設定を追記します。
# config/settings.py
# メールアドレス認証に変更する設定
ACCOUNT_AUTHENTICATION_METHOD = 'email'
# サインナップ、ログイン時のユーザーネーム認証をキャンセル
ACCOUNT_USERNAME_REQUIRED = False
# サインアップにメールアドレス確認を使用
ACCOUNT_EMAIL_VERIFICATION = 'mandatory'
ACCOUNT_EMAIL_REQUIRED = True
# ローカルでの開発のためメールをコンソールで表示する
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
# ログイン成功後の遷移先の指定
LOGIN_REDIRECT_URL = '/'
# ログアウト成功後の遷移先の指定
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
# 確認を行わずログアウトする設定
ACCOUNT_LOGOUT_ON_GET = Trueパッケージの読み込む。
インストールしたパッケージを読み込みます。
all-auth のデフォルトのテンプレートに socialaccount が埋め込まれているので、エラー対策として「'allauth.socialaccount'」追記しています。
# config/settings.py
INSTALLED_APPS = [
...
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'rest_auth',
'rest_framework',
'rest_framework.authtoken',
'rest_auth.registration',
...
]ルーティングを作成する。
...
from django.views.generic import TemplateView
...
urlpatterns = [
...
path('accounts/', include('allauth.urls')),
path('rest-auth/', include('rest_auth.urls')),
path('rest-auth/registration/', include('rest_auth.registration.urls')),
path('account-confirm-email/(?P<key>[-:\w]+)/$', TemplateView.as_view(), name='account_confirm_email'),
path('account-confirm-email/', include('allauth.urls')),
...
]ユーザーを作成する
下記にアクセスするとユーザー作成画面が表示されるので、ユーザーを作成する
http://localhost:8000/rest-auth/registration/ユーザーを有効化する
ターミナルにメールが届くのでアクセスする。
http://localhost:8000/account-confirm-email/confirm-email/MQ:1mRXZN:3QeOosetIw2hiEoirl4YIVakSRE-6SvTe_4b7yblrIg/アクセスしたら「確認」ボタンを押す。
ログインのリクエストを送る。
username は認証の設定で空をOKにしています。
this.requestJson = {
"username": "",
"email": this.email,
"password": this.password,
}
axios.post(
'/rest-auth/login/', this.requestJson, config
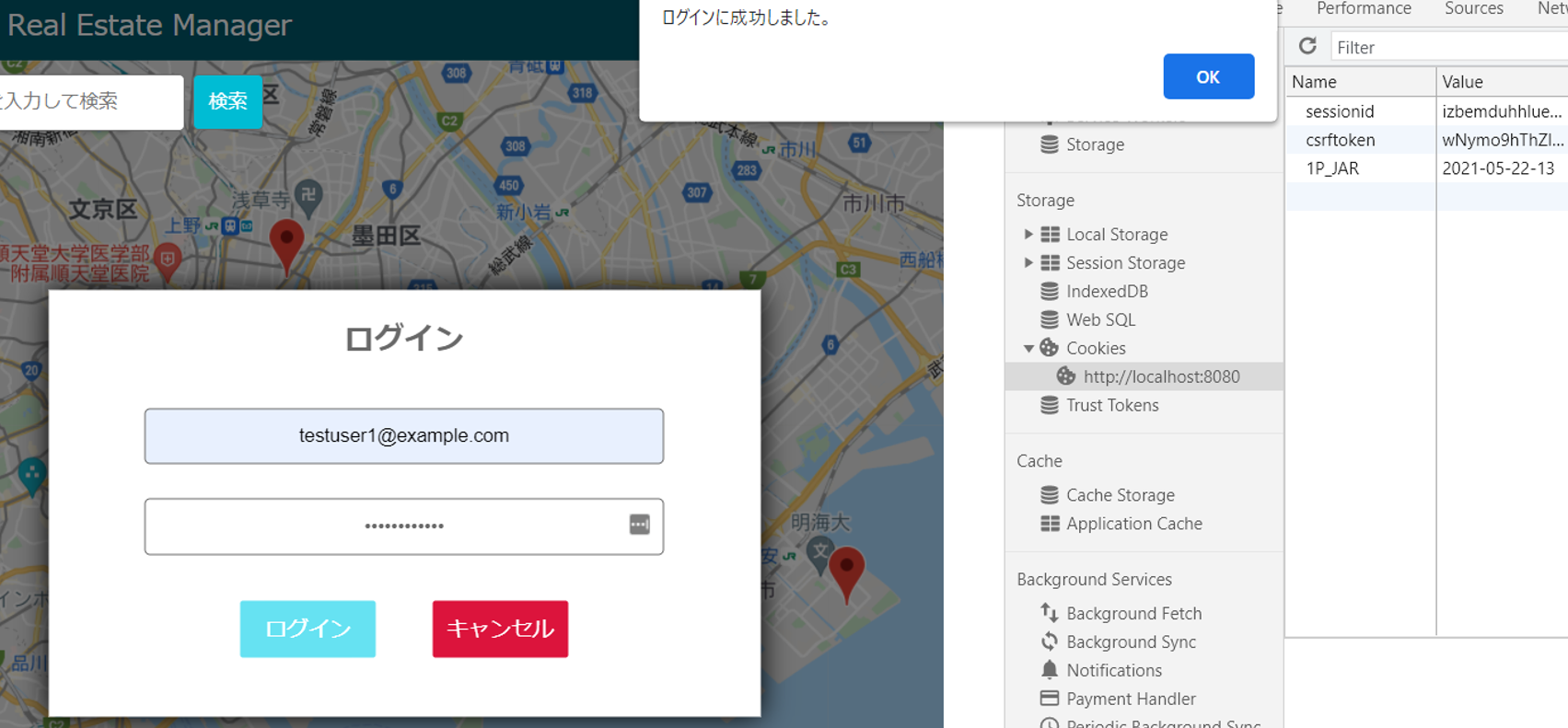
)ログイン状態を確認する。
cookie に sessionid が割り振られているのが確認できました。




ディスカッション
コメント一覧
まだ、コメントがありません