djangoでjavascriptを読み込む

djangoでjavascriptを読み込む
色々忘れてしまっているので備忘録として起こして置きます。
表題の通りdjangoでjsファイルを設置して読み込んでみます。
階層
階層は下の通りです。
.
├── app
├── config
├── manage.py
├── static
│ ├── css
│ │ └── style.css
│ └── js
│ └── app.js #1.作成
└── templates
└── app
├── base.html #2.追記
└── index.html #3.アクセス
プログラム
「#1.作成」でjsファイルを作成してみます。簡単なアラートを出してみます。
alert('hello js!')
「#2.追記」で作成した「app.js」を読み込みます。
追記する箇所は「<script src="{% static 'js/app.js' %}"></script>」の部分です。
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>Django Practice</title>
</head>
<body>
<h1>Django Practice</h1>
<script src="{% static 'js/app.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">
<div class="container">
{% block content %}{% endblock %}
</div>
</body>
</html>
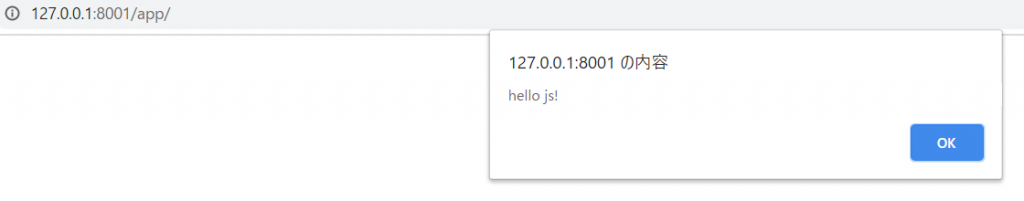
「#3.アクセス」のファイルindex.htmlにアクセスしてみます。
下の通りアラートが表示されたのが確認できました。



ディスカッション
コメント一覧
まだ、コメントがありません