vue.jsでv-modelを使ってみる

vue.jsでv-modelを使ってみる
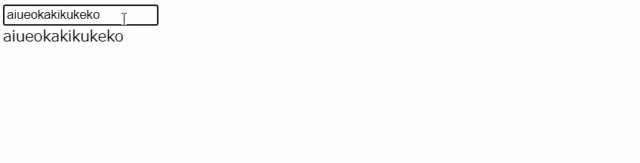
v-modelを使用すると、フォームコントロールの内容を即座にDOMに反映させる事が出来るみたいです。ただし全角の場合はEnterボタンを押下し確定した後に反映されます。
プログラム
【HTML】
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta http-equiv="content-type" charset="utf-8">
</head>
<body>
<div id="app">
<input type="text" v-model="content">
<div>{{ content }}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
</body>
</html>
【JS】
var app = new Vue({
el: '#app',
data: {
content: ''
}
});
【実行結果】



ディスカッション
コメント一覧
まだ、コメントがありません