googlemap にポリゴンを描画してみる

googlemap にポリゴンを描画するサンプルをメモしておきます。
コードは Vue を使用しています。
コード
<template>
<div>
<div class="map-container">
<div class="map-wrapper">
<div id="map" class="map"></div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
map: null,
currentLat: 35.6807944,
currentLng: 139.7670774,
}
},
mounted (){
this.initMap();
},
methods: {
initMap: async function () {
let timer = setInterval(() => {
if(window.google){
clearInterval(timer);
// マップを描画する。
this.map = new window.google.maps.Map(document.getElementById("map"), {
gestureHandling: 'greedy',
mapTypeControl: false,
zoomControl: false,
streetViewControl: false,
center: {lat: this.currentLat, lng: this.currentLng},
zoom: 12,
clickableIcons: false,
fullscreenControl: false,
});
// ポリゴンの座標を設定する。
var triangleCoords = [
{lat: 35.681167, lng: 139.767052},
{lat: 35.671167, lng: 139.77052},
{lat: 35.661167, lng: 139.787052},
{lat: 35.651167, lng: 139.697052}
];
// ポリゴンのオプションを設定する。
var polygon = new window.google.maps.Polygon({
paths: triangleCoords, // ポリゴンの配列
strokeColor: '#FF0000', // ライン色(#RRGGBB形式)
strokeOpacity: 0.8, // ライン透明度 0.0~1.0(デフォルト)
strokeWeight: 2, // ライン太さ(単位ピクセル)
fillColor: '#FF0000', // ポリゴン領域色(#RRGGBB形式)
fillOpacity: 0.35, // ポリゴン領域透明度 0.0~1.0(デフォルト)
});
// ポリゴンをマップに配置する。
polygon.setMap(this.map);
}
}, 500)
}
}
}
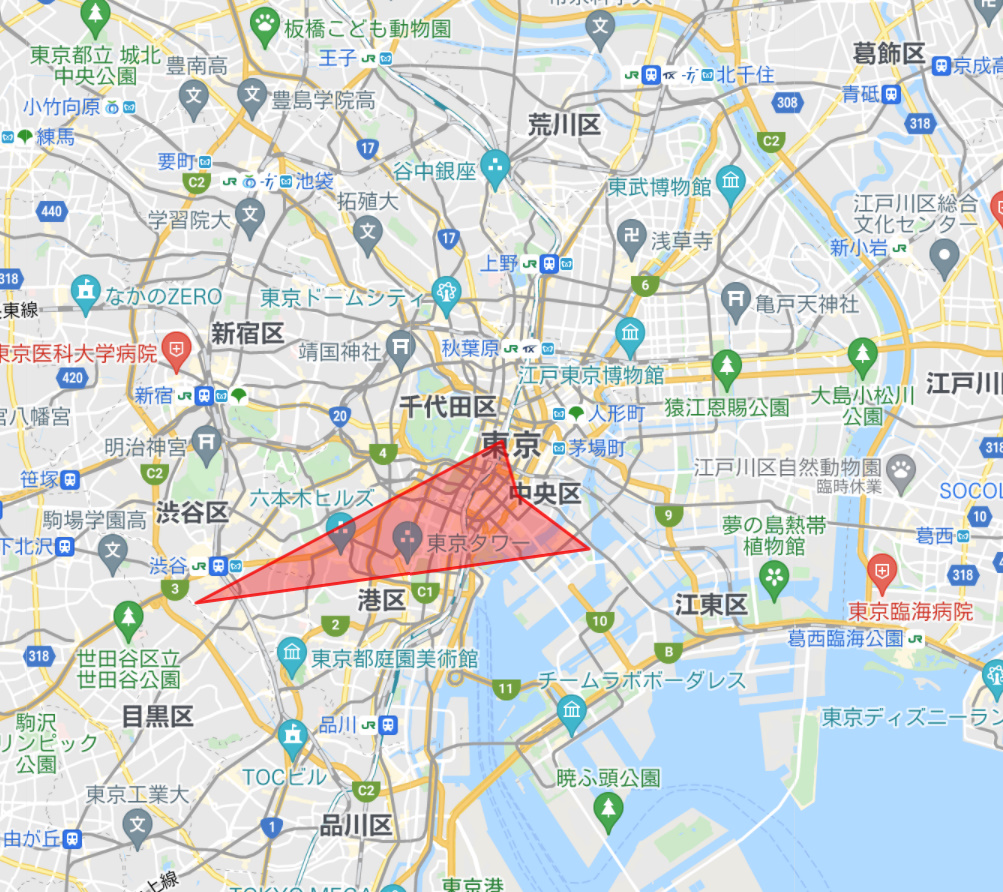
</script>結果...

市区町村のエリアを描画してみる
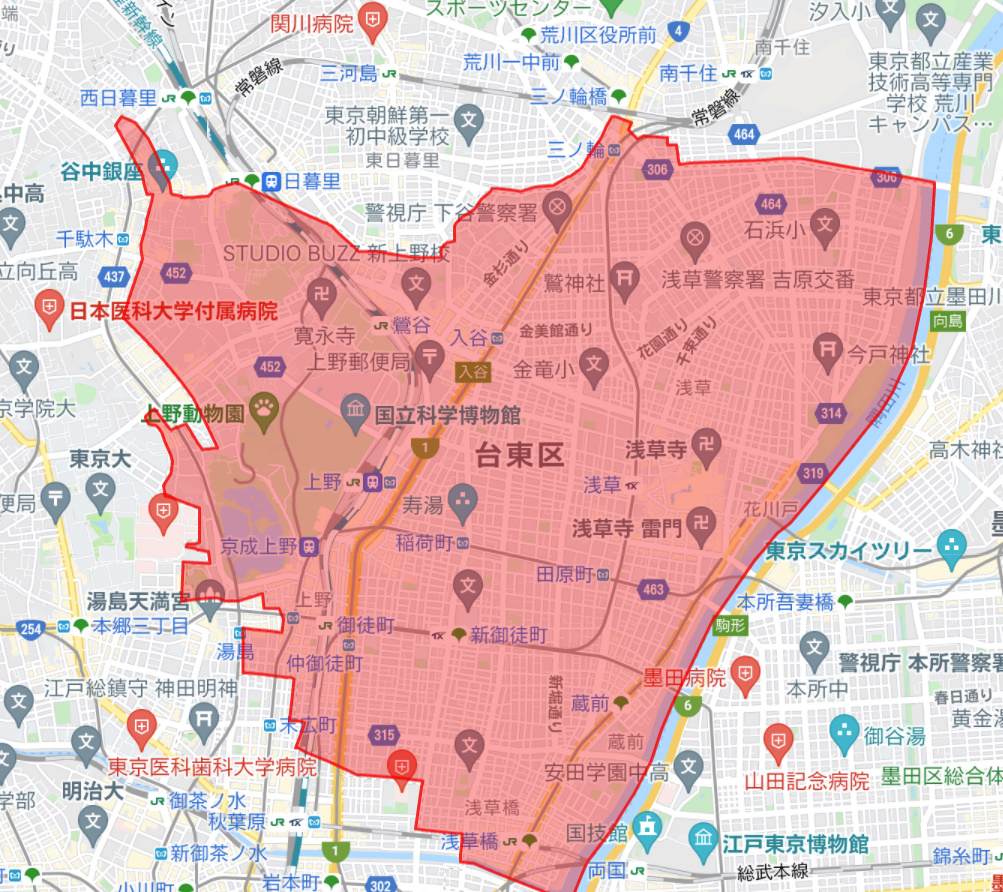
Linked Open Addresses Japanに都道府県と市区町村のエリア情報が記載されたJSONファイルがあるのでこれで台東区を描画してみます。
結果...



ディスカッション
コメント一覧
まだ、コメントがありません