VsCodeでリモートサーバコンテナ内のファイルを開きたい

ドッカーが便利すぎてもっと勉強しないといけないと思っている今日この頃です。
さて今回の記事はVsCodeの為の記事という訳ではありませんが、VsCodeでリモートサーバの中にあるコンテナにアクセスするためには、ポートフォワーディングしてあげる必要があるというお話です。(※他にも方法があるみたいなので最後にリンクを張っておきます。)
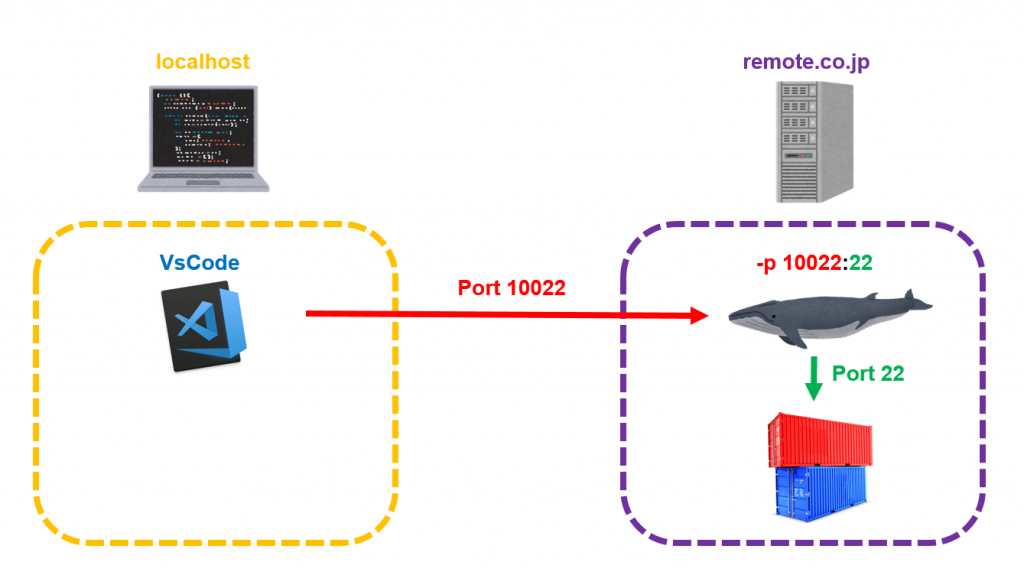
早速ですがイメージは下記のとおりです。

コンテナ作成
「remote.co.jp」内で下記のコマンドを実行しコンテナを作成してあげます。
docker run -itd --privileged --name example_container centos:latest -p remote.co.jp:10022:22 /sbin/init
ここの「remote.co.jp:10022:22」の意味についてです。
「remote.co.jp」の「port:10022」にアクセスが来たら作成した「example_container」の中の「port:22」にフォワーディングしてあげるという意味です。
この機能でVsCodeがコンテナにアクセスできるようになっています。
SSHの設定
まずは下記のコマンドでコンテナに入ります。
docker exec -it example_container /bin/bash
コンテナ環境にSSHの設定をしてあげます。
と言ってもインストールしてデーモンを立ち上げるだけです。
OpenSSHのインストール
yum install openssh
OpenSSH-Serverのインストール
yum install openssh-server
sshdスタート
systemctl start sshd
sshd自動起動
systemctl enable sshd
ユーザを作成する
ユーザの作成の仕方はSAKURAのチュートリアルが絵もあってとても分かりやすかったです。
■ネコでもわかる!さくらのVPS講座 ~第二回「サーバーをさわってみよう!」
下記のコマンドでユーザを作成したとしましょう。
今回は鍵ではなくパスワード認証のまま行きますが、任意で変更してください。
ユーザ作成
adduser testuser
パスワード設定
passwd testuser
ここまで出来たらlocalhostに戻ってきて「sshのconfigファイル」を作成しましょう。
パスは「C:\Users\user.ssh\config」などが一般的です。
Host example_container
Hostname remote.co.jp
User testuser
Port 10022
IdentityFile C:\Users\user\key\id_rsa
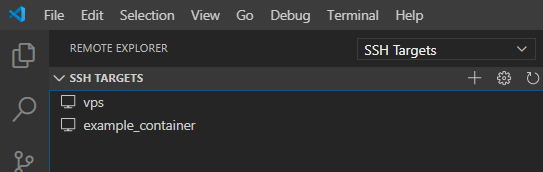
これでVsCodeを開くと下記のように「example_container」と表示してあるはずです。

接続先が「remote.co.jp」サーバの「port:10022」になっています。
なので「port:10022」にアクセスしたら「example_container」の「port:22」にアクセスできます。
ちょっと駆け足で書いてしまったので、後日直せたら。。。
ちなみにこのやり方以外にも下記のやり方などが参考になります。
■VS CodeからSSHでサーバ上のDockerコンテナを操作する



ディスカッション
コメント一覧
まだ、コメントがありません