djangoでListViewを使ってみる

djangoでListViewを使ってみる
listViewはデータの一覧を出力するviewになります。
単純にデータの一覧を出力する場合なら、このクラスを継承することでコードの量を抑えることが出来ます。
それでは早速見てみましょう。
参考:Djangoにおけるクラスベース汎用ビューの入門と使い方サンプル
models.py
今回対象とするmodelは下の通りです。
class名が「Blog」である事を確認しましょう。
from django.db import models
class Blog(models.Model):
title = models.CharField(blank=False, null=False, max_length=150)
text = models.TextField(blank=True)
created_datetime = models.DateTimeField(auto_now_add=True)
updated_datetime = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
views.py
viewは下の通りです。
「ListView」と対象となるモデル「Blog」も忘れずインポートしましょう。
from django.views.generic import ListView
from app.models import Blog
class ListBlogs(ListView):
#対象となるmodelを指定する
model = Blog
#遷移先を指定する
template_name = 'app/list_blogs.html'
list_blogs = ListBlogs.as_view()
list_blogs.html
templateは下の通りです。
modelとして指定された値は「object_list」としてtemplateに渡されます。
後は「[モデル名].[カラム名]」などで中の値を表示してあげましょう。
{% extends 'app/base.html' %}
{% block content %}
<table>
<tr>
<th>TITLE</th>
<th>TEXT</th>
<th>CREATE</th>
<th>UPDATE</th>
</tr>
{% for blog in object_list %}
<tr>
<td>{{blog.title}}</td>
<td>{{blog.text}}</td>
<td>{{blog.created_datetime}}</td>
<td>{{blog.updated_datetime}}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
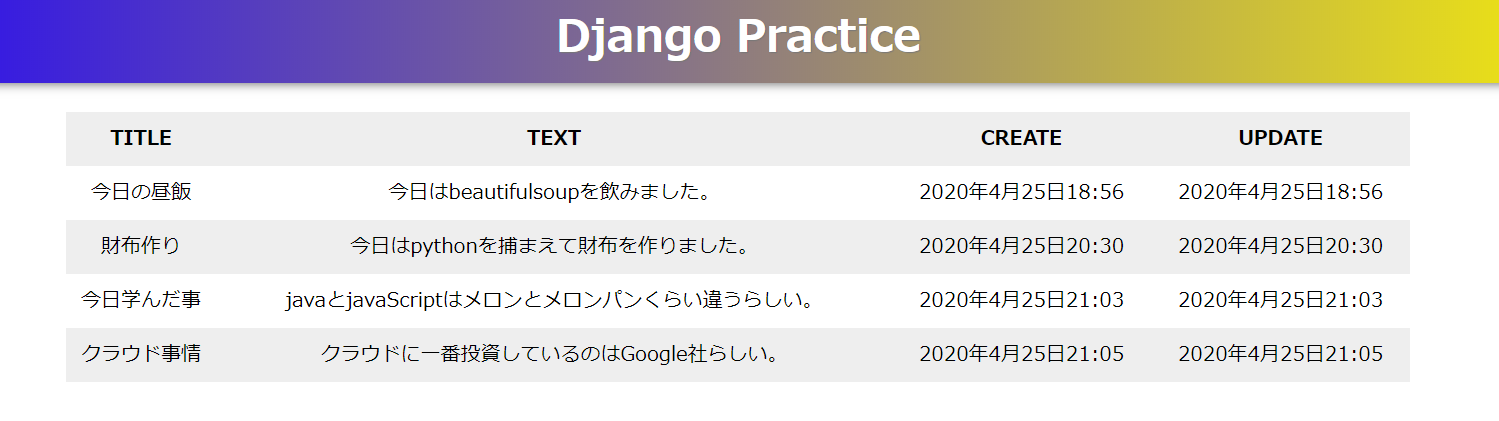
実行結果
きちんとループされて表示されているのが確認できます。

余談
データを表示する時は気数行偶数行で色を変えてあげると見やすいですね。
CSSは下の通りです。
table{
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
table th,table td{
padding: 10px 0;
text-align: center;
}
table tr:nth-child(odd){
background-color: #eee
}




ディスカッション
コメント一覧
まだ、コメントがありません