djangoでformを生成してみる

djangoでformを生成してみる
djangoでは入力フォームを一から作らなくてもテーブルのスキーマを読み込んで入力フォームを作ってくれる機能があります。
テンプレートで表示する時も簡単です。
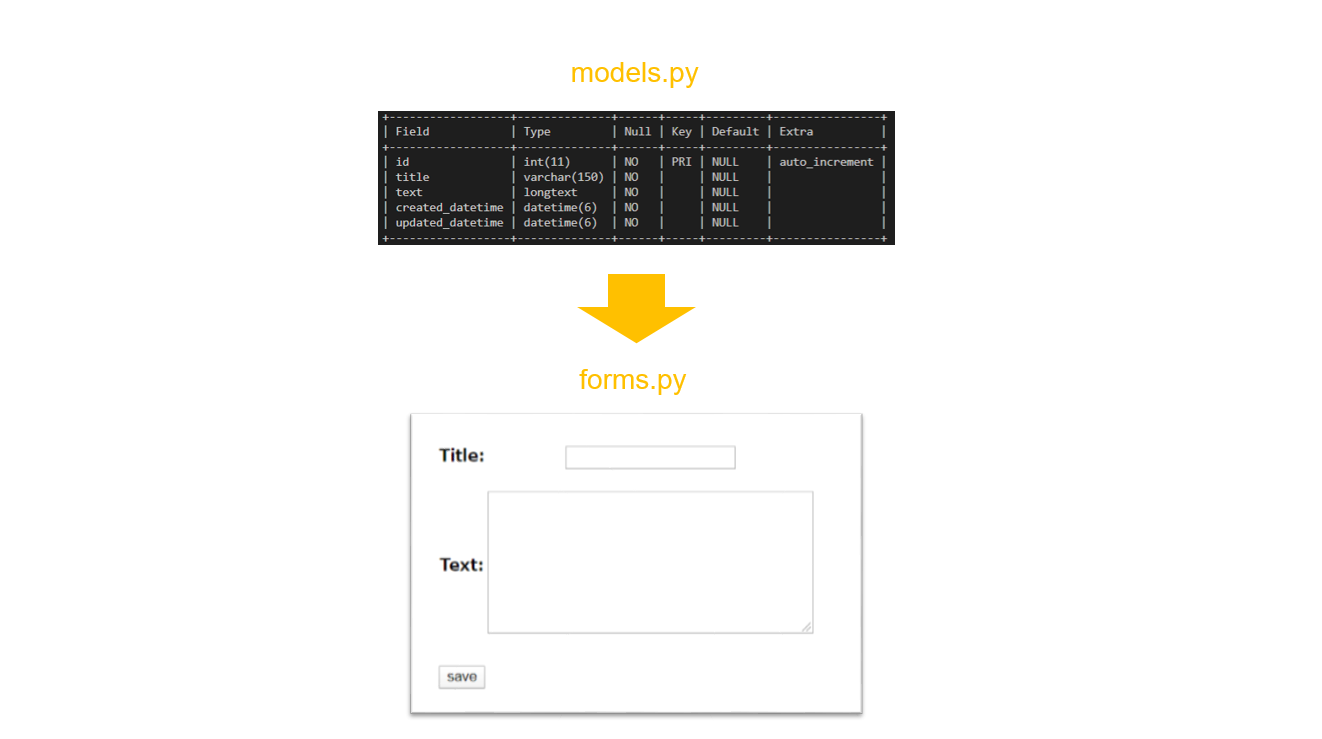
イメージは下の通りです。

階層
まずは階層を見てみましょう
.
├── app
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py #2.テーブルのスキーマからフォームを作成
│ ├── __init__.py
│ ├── migrations
│ ├── models.py #1.テーブルのスキーマを作成
│ ├── tests.py
│ ├── urls.py
│ └── views.py #3.フォームをテンプレートに渡す
├── config
├── manage.py
├── static
└── templates
└── app
└── test_form.html #4.フォームを受け取って表示
#1テーブルのスキーマを確認
テーブルは下の通りです。
まだ「models.py」でテーブルを作成していない方はこちらからどうぞ。
from django.db import models
class Blog(models.Model):
title = models.CharField(blank=False, null=False, max_length=150)
text = models.TextField(blank=True)
created_datetime = models.DateTimeField(auto_now_add=True)
updated_datetime = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
#テーブルの名称に自動的に「s」が付与される為#クラス名は単数形にする
#[フィールド名] = models.[型](条件)のフォーマット
#「blnk=False」 - データ入力レベルで未入力・空白を受け付けない
#「null=False」 - データベースレベルでデータなしを受け付けない
#「max_length」 - 文字数制限数
#「auto_now_add=True」 - レコード作成日時
#「auto_now=True」 - レコード更新日時
#「self.title」 - 管理画面表示項目
#2フォームを作成
「モデル」から「フォーム」を作成するには「ModelForm」を継承する必要があるのでインポートしています。
作成したクラス「Blog」をインポートしています。これでどの「モデル」をフォームにするかを指定しています。
from django.forms import ModelForm
from .models import Blog
class BlogForm(ModelForm):
class Meta:
model = Blog
fields = ("title", "text")
#modelでテーブルを指定する
#fieldsでフォームに含むフィールドを指定する
#3フォームをテンプレートに渡す
作成したフォームを忘れずにインポートして下さい。
作成したフォーム「form」を「'form'」と指定してテンプレートで使用できるようにしましょう。
from app.forms import BlogForm
def test_form(request):
form = BlogForm
context = {
'form': form
}
return render(request, 'app/test_form.html', context)
#4フォームを表示する
後は下のようにテンプレートで「{{ form }}」と記載してあげればフォームが表示されます。
{% extends 'app/base.html' %}
{% block content %}
<form action="{% url 'app:test_form' %}" method="POST">{% csrf_token %}
<table>
<tr><td>{{ form }}</td></tr>
<tr><td><button type="submit">save</button></td></tr>
</table>
</form>
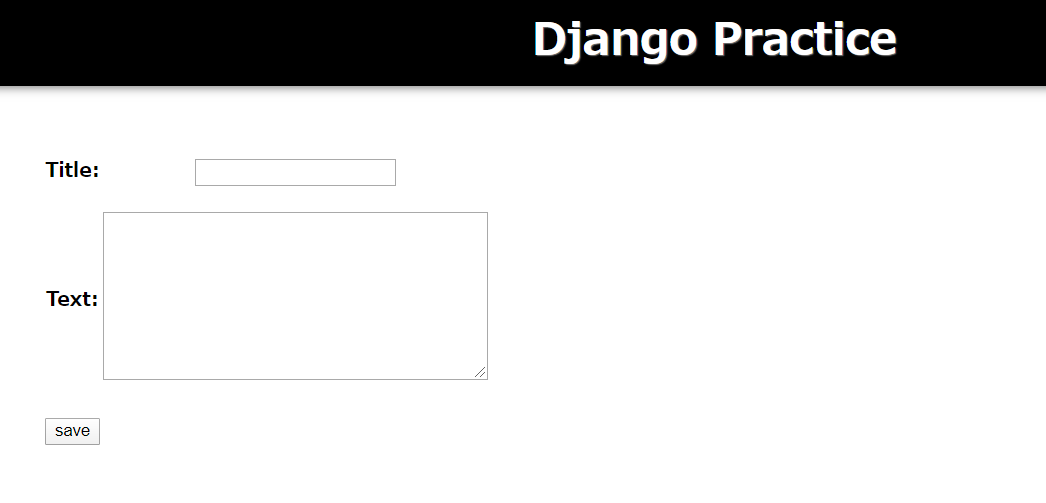
ここまで出来ていれば下のような入力フォームが表示されていると思います。

しかしこのままではデザインが良くないので、次回「form」に「CSS」を反映させてみたいと思います。



ディスカッション
コメント一覧
まだ、コメントがありません