django-registration-redux で画面を表示するまで

django-registration-redux で画面を表示するまで
参考:
・公式
・「django-registration-redux」を使ってみた
・Djangoroidの奮闘記
settings.py
まずをdjango-registration-reduxをインストールします。
pip install django-registration-redux
アプリを読み込ませます。公式によるとregistrationはdjango.contrib.adminの上に記載するとの事。
INSTALLED_APPS = [
'django.contrib.sites', # 追加
'registration', # 追加
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
django.contrib.sitesを追加しました。こちらの記事によるとSITE_IDの指定が必要と書いてあります。と言う事でsettings.pyにSITE_IDとdjango-registration-reduxの設定を書き込みます。
# site configure
SITE_ID=1
# django-registration-redux
ACCOUNT_ACTIVATION_DAYS = 3
REGISTRATION_AUTO_LOGIN = True
REGISTRATION_DEFAULT_FROM_EMAIL = 'example@gmail.com'
REGISTRATION_EMAIL_HTML = True
ACCOUNT_AUTHENTICATED_REGISTRATION_REDIRECTS = True
REGISTRATION_USE_SITE_EMAIL = True
REGISTRATION_SITE_USER_EMAIL = True
メールも飛ばすのでメールの設定もしてあげます。
# mail
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
# EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
DEFAULT_FROM_EMAIL = 'example@gmail.com'
EMAIL_HOST = 'smtp.gmail.com'
EMAIL_PORT = 587
EMAIL_HOST_USER = 'example@gmail.com'
EMAIL_HOST_PASSWORD = 'xxxxxxxxxx'
EMAIL_USE_TLS = True
urls.py
公式によるとaccountsでルーティングしているのでアプリを作成します。
python manage.py startapp accounts
アプリを追加する。
INSTALLED_APPS = [
'django.contrib.sites',
'registration',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'accounts', # 追加
]
URLを追加する。
from django.contrib import admin
from django.urls import (
path,
include, # 追加
)
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('registration.backends.default.urls')), # 追加
]
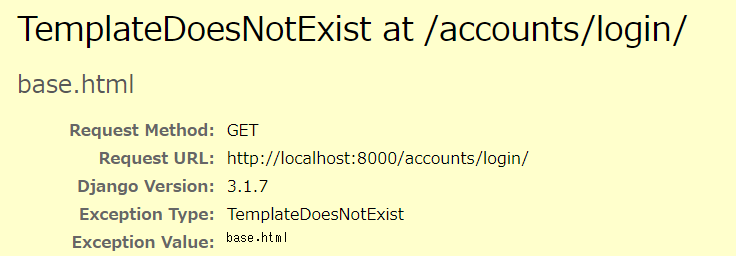
ここまで来たらpython manage.py migrateしてpython manage.py runserver 0.0.0.0:8000してhttp://localhost:8000/accounts/login/にアクセスしてみます。

どうやらbase.htmlを読み込んでいるようです。
templates
エラーが出てしまったので/templates/base.htmlを作成しに下記のコードを追加します。
{% load static %}
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>django-registration-redux</title>
</head>
<body>
<h1>django-registration-redux</h1>
<div>
{% block content %}{% endblock %}
</div>
</body>
</html>
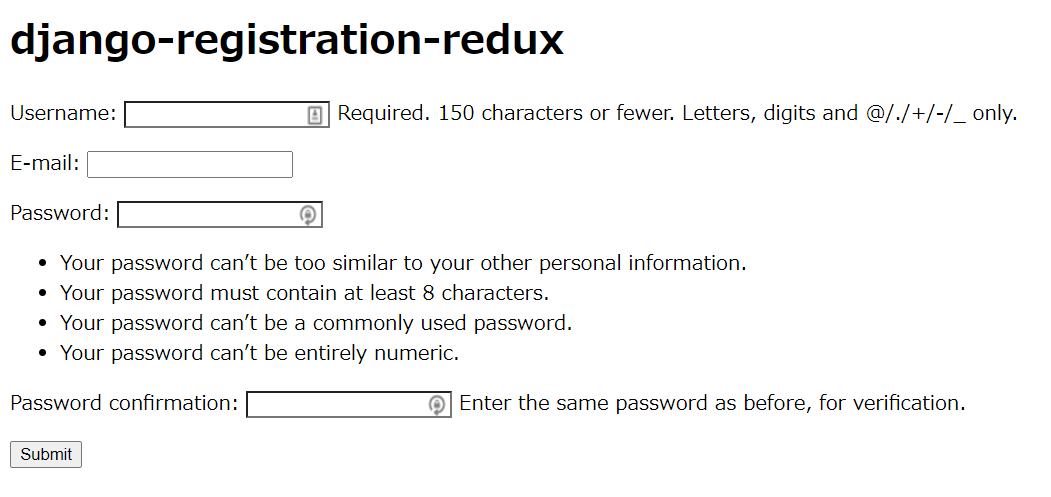
http://localhost:8000/accounts/register/にアクセスしてみます。

表示されたのが確認できました。




ディスカッション
コメント一覧
まだ、コメントがありません