djangoのフォームにCSSを反映する方法

djangoのフォームにCSSを反映させてみる
djangoのフォームに「CSS」を反映させる時はモデルにCSSのclass名などを指定してあげる方法がありますが、テンプレートに記載しないと運用がしにくいですね。
特にフロントエンジニアとサーバーサイドで分業していたらやりにくそうです。
そこでテンプレートでCSSのlass名を指定することが出来るライブラリがあるそうなので今回はそれを導入してやってみたいと思います。
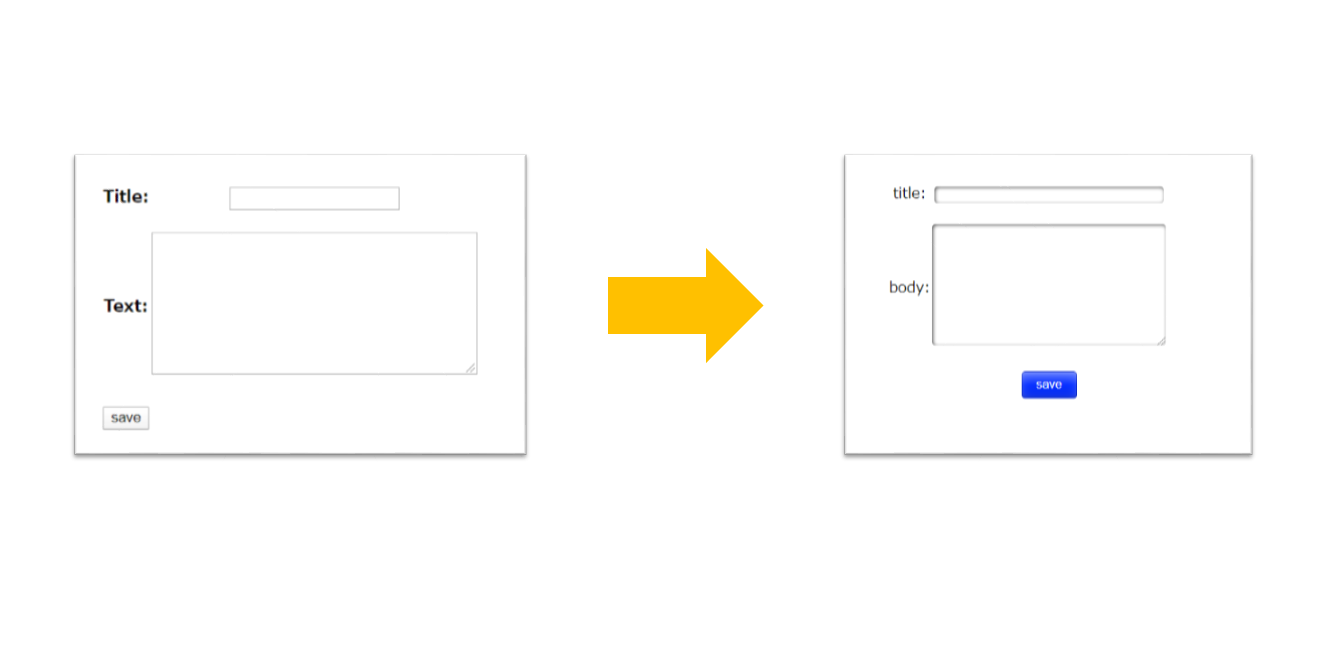
修正の前後は下のイメージです。

階層
まずは階層を見てみましょう。
編集するのは3つのファイルだけです。
.
├── app
├── config
│ └── settings.py #1.ライブラリを読み込む設定を書き込む
├── static
│ └── css
│ └── style.css #3.デザインを書き込む
└── templates
└── app
└── test_form.html #2.CSSのclass名を読み込めるようにする
ライブラリのインストール
まずはライブラリをインストールします。
下のコマンドを打つだけです。
pip3 install django-widget-tweaks
#1ライブラリを読み込む
インストールしたライブラリを読み込む為に「settings.py」を下の通りに追記しましょう。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
'widget_tweaks', #追記
]
#2CSSを読み込む
必要なのは下記の2点のみです。
{% load widget_tweaks %} #ライブラリのロードを行う
{{ form.title|add_class:"input_box" }} #クラスの指定を行う
ライブラリのロードはお決まりのパターンです。
CSSクラスの指定は「 {{ form.[フィールド名]|add_class:"[クラス名]" }} 」の構文になっています。
実際は下のように使います。
{% extends 'app/base.html' %}
{% block content %}
{% load widget_tweaks %}
<form action="{% url 'app:test_form' %}" method="POST">{% csrf_token %}
<table>
<tr>
<td>title:</td>
<td>{{ form.title|add_class:"input_box" }}</td>
</tr>
<tr>
<td>body:</td>
<td>{{ form.text|add_class:"input_box" }}</td>
</tr>
<tr>
<td></td>
<td><button type="submit" class="post_button">save</button></td>
</tr>
</table>
</form>
{% endblock %}
#3デザインを書き込む
あとはいつも通りCSSを書きましょう。
今回のデザインを念の為記載しておきます。
.input_box{
width: 250px;
padding: 6px;
border:none;
border-radius:4px 4px 4px 4px;
box-shadow: 1px 1px 4px rgb(71, 71, 71) inset;
}
.post_button{
width:60px;
height:29px;
border-radius:4px 4px 4px 4px;/*投稿ボタンの角を丸める*/
background:#002aff;/*投稿ボタンの背景カラー*/
border:none;/*投稿ボタンの枠線を消す*/
color:#fff;/*投稿ボタンのテキストカラー*/
/*ボタンの立体感*/
background-image: -webkit-linear-gradient(rgba(255,255,255,.3) 0%,transparent 50%,transparent 50%,rgba(0,0,0,.1) 100%);
background-image: linear-gradient(rgba(255,255,255,.3) 0%,transparent 50%,transparent 50%,rgba(0,0,0,.1) 100%);
box-shadow: 0 2px 2px 0 rgba(255,255,255,.1) inset,0 2px 10px 0 rgba(255,255,255,.2) inset,0 -2px 2px 0 rgba(0,0,0,.1) inset;
border: 1px solid rgba(0,0,0,.2);
}



ディスカッション
コメント一覧
まだ、コメントがありません