seleniumを使ってブラウザから特定の要素を画像として保存する

seleniumを使ってブラウザから特定の要素を画像として保存する
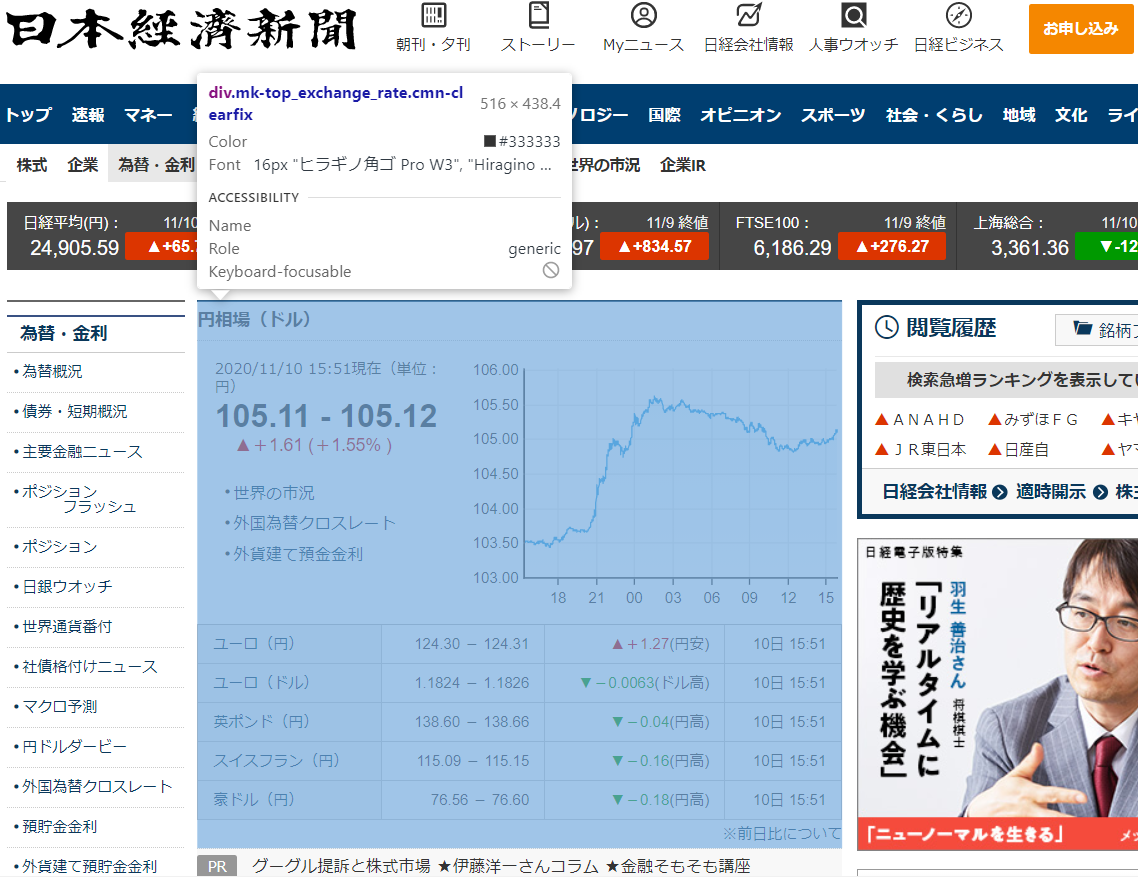
seleniumを使用してブラウザ上の様々な情報を取得してこれますが、今回はスクリーンショットを取得してみたいと思います。ターゲットは下のサイトの薄青い部分とします。
【サイト:https://www.nikkei.com/markets/kawase/】

参考:Selenium with Python: Chrome driverでWeb特定部分のスクリーンショットを取得する
コード
今回肝となるのは「png = browser.find_element_by_class_name('xxx').screenshot_as_png」の部分のみですね。
idで要素を指定する場合は「find_element_by_id('xxx')」も可能です。
# -*- coding: utf-8 -*-
from selenium import webdriver
import configparser
import slackweb
import time
# coonfigparser設定
config = configparser.ConfigParser()
config.read('./define.ini')
# webdriver設定
options = webdriver.ChromeOptions()
options.add_argument('--ignore-certificate-errors')
options.add_argument('--ignore-ssl-errors')
browser = webdriver.Chrome(executable_path = './chromedriver.exe', chrome_options=options)
browser.implicitly_wait(3)
browser.maximize_window()
# ページアクセス
browser.get(config['web']['url'])
time.sleep(3)
# イメージ取得
png = browser.find_element_by_class_name('mk-top_exchange_rate').screenshot_as_png
# イメージ保存
with open('./img.png', 'wb') as f:
f.write(png)
# ブラウザ終了
browser.close()
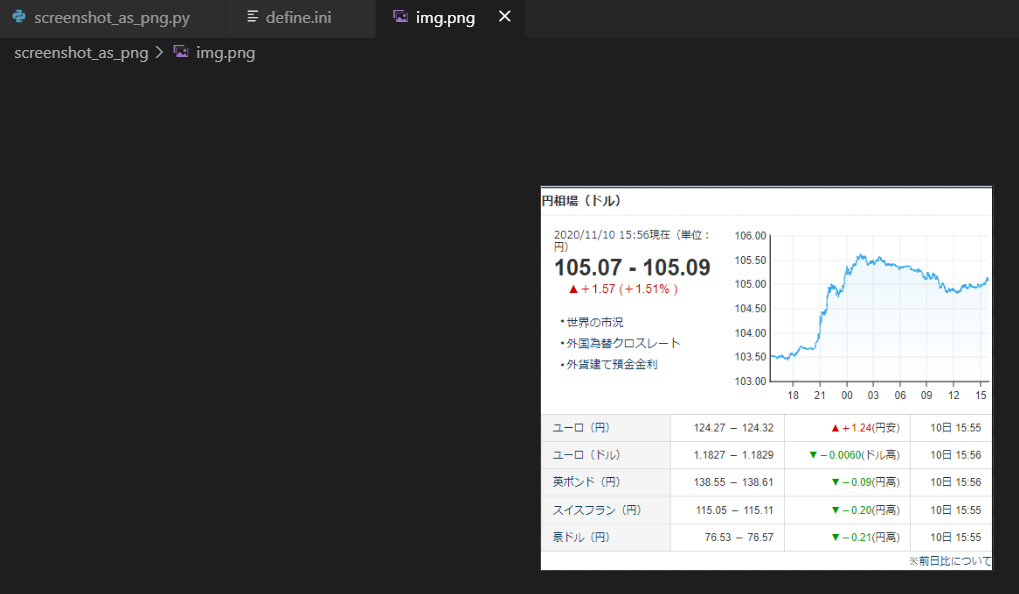
下の通り無事画像が保存出来ているのを確認できました。
グラフや表など視覚的な情報を取得したいときは役に立ちますね。



ディスカッション
コメント一覧
まだ、コメントがありません