vue.jsでv-onを使ってみる

vue.jsでv-onを使ってみる
v-onはイベントハンドラを登録する際に使用します。今回のイベントは「click」を指定してみます。
【HTML】
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta http-equiv="content-type" charset="utf-8">
</head>
<body>
<div id="app">
<template v-if="stock >= 1">
<span>残り{{ stock }}個</span>
<button v-on:click="onDeleteItem">削除</button>
</template>
<template v-else>
<span>在庫切れ</span>
</template>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
</body>
</html>
</body>
</html>
【JS】
var app = new Vue({
el: '#app',
data: {
stock: 9
},
methods: {
onDeleteItem: function () {
this.stock--;
}
}
})
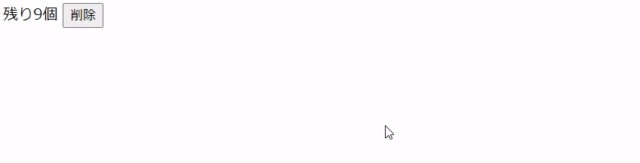
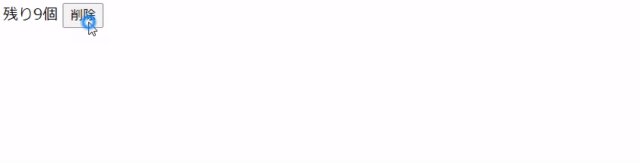
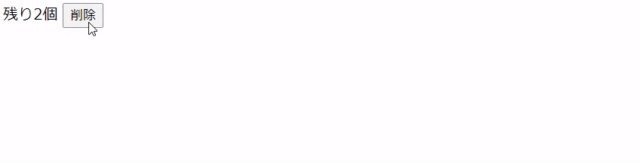
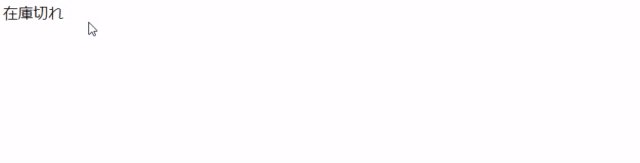
【実行結果】



ディスカッション
コメント一覧
まだ、コメントがありません