CodeDeploy を使って EC2 にデプロイしてみる

CodeDeploy を使って Github のコードを EC2 にデプロイしてみます。
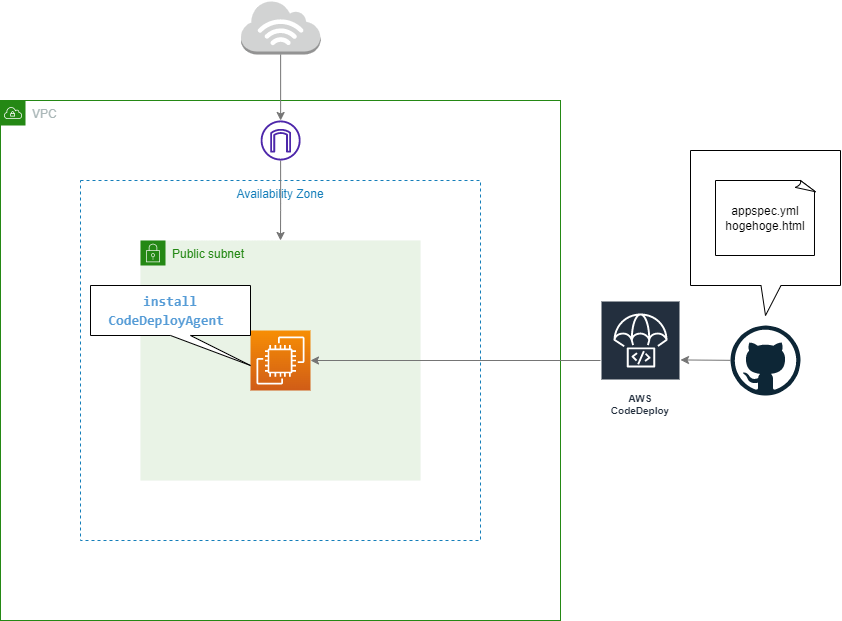
必要最低限ですが図は下の感じになるかと思います。

参考
手順
- 環境構築
- EC2 に割り当てるロールを作成する
- EC2 にロールを割り当てる
- CodeDeploy に割り当てるロールを作成する
- GitHub にリポジトリを作成する
- CodeDeployAgent をインストールする
- CodeDeplooy を作成し実行する
- デプロイされたか確認する
環境構築
Cloud Formation で CodeDeploy 以外構築を構築します。
テンプレートは次の通りです。
AWSTemplateFormatVersion: "2010-09-09"
Description: "CloudFormation Template Test"
# Setting key and IP
Parameters:
KeyName:
Description: The EC2 Key Pair to allow SSH access to the instance
Type: "AWS::EC2::KeyPair::KeyName"
MyIP:
Description: IP address allowed to access EC2
Type: String
Resources:
# VPC
HogeVPC:
Type: AWS::EC2::VPC
Properties:
CidrBlock: "10.0.0.0/16"
EnableDnsSupport: "true"
EnableDnsHostnames: "true"
InstanceTenancy: "default"
Tags:
- Key: Name
Value: "hoge-vpc"
# InternetGateway
HogeInternetGateway:
Type: AWS::EC2::InternetGateway
Properties:
Tags:
- Key: Name
Value: "hoge-igw"
HogeAttachment:
Type: AWS::EC2::VPCGatewayAttachment
Properties:
VpcId: !Ref HogeVPC
InternetGatewayId: !Ref HogeInternetGateway
# Subnet
HogePublicSubnet:
Type: AWS::EC2::Subnet
Properties:
AvailabilityZone: "ap-northeast-1c"
CidrBlock: "10.0.1.0/24"
VpcId: !Ref HogeVPC
Tags:
- Key: Name
Value: "hoge-public-subnet"
# RouteTable
HogePublicRouteTable:
Type: AWS::EC2::RouteTable
Properties:
VpcId: !Ref HogeVPC
Tags:
- Key: Name
Value: !Sub hoge-public-routetable
HogePublicRoute:
Type: AWS::EC2::Route
Properties:
RouteTableId: !Ref HogePublicRouteTable
DestinationCidrBlock: 0.0.0.0/0
GatewayId: !Ref HogeInternetGateway
# Subnet to attach
HogePublicSubnetRouteTableAssociation:
Type: AWS::EC2::SubnetRouteTableAssociation
Properties:
SubnetId: !Ref HogePublicSubnet
RouteTableId: !Ref HogePublicRouteTable
# EC2
EC2:
Type: AWS::EC2::Instance
Properties:
ImageId: ami-00d101850e971728d
KeyName: !Ref KeyName
InstanceType: t2.micro
NetworkInterfaces: # assign public IP
- AssociatePublicIpAddress: "true"
DeviceIndex: "0"
SubnetId: !Ref HogePublicSubnet
GroupSet:
- !Ref EC2SG
UserData: !Base64 | # coding commands what you want
#!/bin/bash
sudo amazon-linux-extras install -y nginx1
sudo systemctl start nginx
Tags:
- Key: Name
Value: hogeEC2
# SecurityGroup
EC2SG:
Type: AWS::EC2::SecurityGroup
Properties:
GroupName: hoge-sg
GroupDescription: Allow SSH and HTTP access only MyIP
VpcId: !Ref HogeVPC
SecurityGroupIngress:
# http
- IpProtocol: tcp
FromPort: 80
ToPort: 80
CidrIp: !Ref MyIP
# ssh
- IpProtocol: tcp
FromPort: 22
ToPort: 22
CidrIp: !Ref MyIP
Outputs:
EC2PublicIP:
Value: !GetAtt EC2.PublicIp
Description: Public IP of EC2 instance環境構築と同時に Nginx をインストールして起動しておきます。
UserData: !Base64 | # coding commands what you want
#!/bin/bash
sudo amazon-linux-extras install -y nginx1
sudo systemctl start nginxサービス CodeDeploy が EC2 を認識する際にタグを使用するので下記の Value の値「hogeEC2」は注意が必要です。
Tags:
- Key: Name
Value: hogeEC2EC2 に割り当てるロールを作成する
- サービス「IAM」で検索し「IAM」をクリックする。
- 画面左の「ロール」をクリックする。
- 「ロールを作成」をクリックする。
- 「信頼されたエンティティタイプ」で「AWS のサービス」が選択されているのを確認する。
- 「ユースケース」で「EC2」を選択する。
- 「次へ」をクリックする。
- 「AmazonEC2RoleforAWSCodeDeploy」で検索して「AmazonEC2RoleforAWSCodeDeploy」にチェックを付ける。
- 「次へ」をクリックする。
- 「ロール名」に任意の名前を入力する。
- 「ロールを作成」をクリックする。
EC2 にロールを割り当てる
- サービス「EC2」で検索し「EC2」をクリックする。
- 画面左の「インスタンス」をクリックする。
- 対象の EC2 にチェックを付ける。
- 「アクション」をクリックする。
- 「セキュリティ」をクリックする。
- 「IAM ロールを変更」をクリックする。
- 「IAM ロール」で作成したロールを選択する。
- 「Update IAM role」をクリックする。
CodeDeploy に割り当てるロールを作成する
- サービス「IAM」で検索し「IAM」をクリックする。
- 画面左の「ロール」をクリックする。
- 「ロールを作成」をクリックする。
- 「信頼されたエンティティタイプ」で「AWS のサービス」が選択されているのを確認する。
- 「他の AWS のサービスのユースケース」に「CodeDeploy」と入力し「CodeDeploy」にチェックを付ける。
- 「次へ」をクリくする。
- 「許可ポリシー」のページも確認して「次へ」をクリックする。
- 「ロール名」に任意の名前を入力する。
- 「ロールを作成」をクリックする。
GitHub にリポジトリを作成する
hoge と言うリポジトリに下記の二つのファイルを作成します。
appspec.yml
- リポジトリの直下に配置する。
- source はデプロイするパスやファイルを指定する。(今回はファイルを指定)
- destination はデプロイ先のパスを指定。
version: 0.0
os: linux
files:
- source: ./hogehoge.html
destination: /usr/share/nginx/html/今回は nginx が表示できるようにしたいので /usr/share/nginx/html を指定する事にします。
hogehoge.html
- リポジトリ直下に配置する。
hogehoge今回デプロイされるファイルでこれもリポジトリ直下に置きます。
とりあえず「IP アドレス/hogehoge.html」にアクセスしたらブラウザに hogehoge と表示されるようにします。
CodeDeployAgent をインストールする
以下作成した EC2 に ssh して実行します。
sudo yum -y update
sudo yum -y install ruby
sudo yum -y install wget
cd /home/ec2-user
wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto確認します。
# 状態確認
sudo service codedeploy-agent status
# 再起動
sudo service codedeploy-agent startCodeDeplooy を作成し実行する
- サービス作成を開始する。
- サービス「CodeDeploy」で検索し「CodeDeploy」をクリックする。
- 画面左の「開始方法」をクリックする。
- アプリケーションを作成する。
- 「アプリケーションの作成」をクリックする。
- 「アプリケーション名」に「hoge-app」と入力する。
- 「コンピューティングプラットフォーム」で「EC2/オンプレミス」を選択する。
- 「アプリケーションの作成」をクリックする。
- デプロイグループを作成する。
- 「デプロイグループの作成」をクリックする。
- 「デプロイグループ名」に「hoge-group」と入力する。
- 「サービスロール」に手順「CodeDeploy に割り当てるロールを作成する」で作成したロールを選択する。
- 「デプロイタイプ」で「インプレース」を選択する。
- 「環境設定」で「Amazon EC2 インスタンス」にチェックを付ける。
- 「キー」に「Name」を、「値 - オプショナル」に「hogeEC2」を設定する。
- 「AWS CodeDeploy エージェントのインストール」で「今すぐ更新し、更新をスケジュール」「ベーシックスケジューラ」を選択する。
- 「デプロイグループの作成」をクリックする。
- デプロイを作成する。
- 「デプロイの作成」をクリックする。
- 「アプリケーションは GitHub に格納されています」を選択する。
- 「GitHub トークン名」に「hoge-token-name」と入力する。
- 「GitHub に接続」をクリックする。
- 「確認」をクリックする。
- 「リポジトリ名」に対象のリポジトリ名を入力する。(accountname/hoge)
- 「コミット ID」に対象のコミット ID を入力する。(d840126559dabcd9fefgd01236aabdb74bxyzf57)
- 「デプロイの作成」をクリックする。
デプロイされたか確認する
ブラウザに「xxx.xxx.xxx.xxx/hogehoge.html」と入力し hogehoge と表示されたら成功です。


ディスカッション
コメント一覧
まだ、コメントがありません