pandasを入れたのでvscodeで描画してみる

2022-05-03 22:04:38 Tuesday
pandasを入れたのでvscodeで描画してみる
pandasを入れてみたのでいざCSVの内容やグラフを表示してみようとなっても、もちろんツールを入れなくては描画できません。
色々調べていたのですが、vscodeで拡張機能を入れてしまうのが一番身軽そうだったので残しておきたいと思います。
環境:
Centos7, python3.6, pip3, docker, vscode
参考:
VS Code でPython,Jupyter を動かす
Visual Studio CodeでPython3を使ってグラフを描くまで
Visual Studio Code自体にグラフを表示する方法は?
vscodeの環境設定
1.pythonの拡張機能をインストール
2.jupyternotebookをインストール
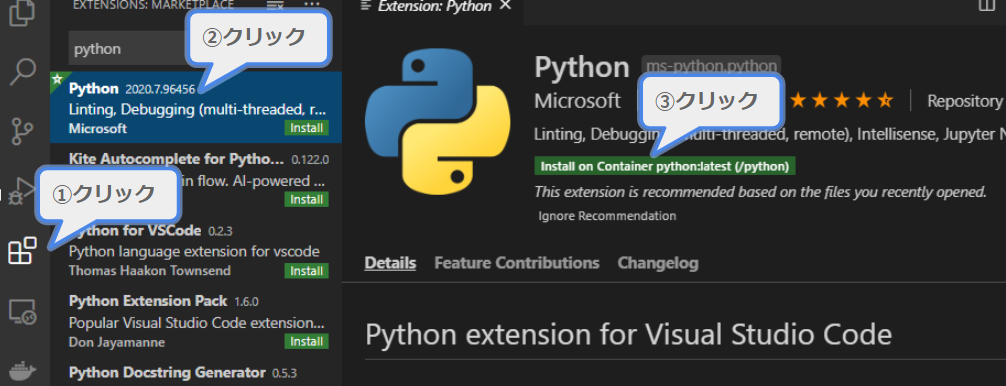
下記に従ってpythonの拡張機能をインストールします。
インストールが済んだらvscodeをリロードして下さい。

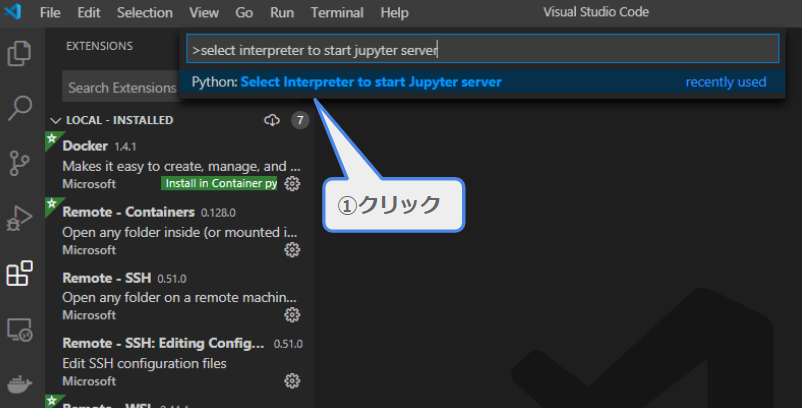
[Ctrl]+[Shift]+[p]でコマンドパレットを開きます。
開いたら「select interprenter to start jupyter server」と入力します。
選択候補が現れるのでクリックします。

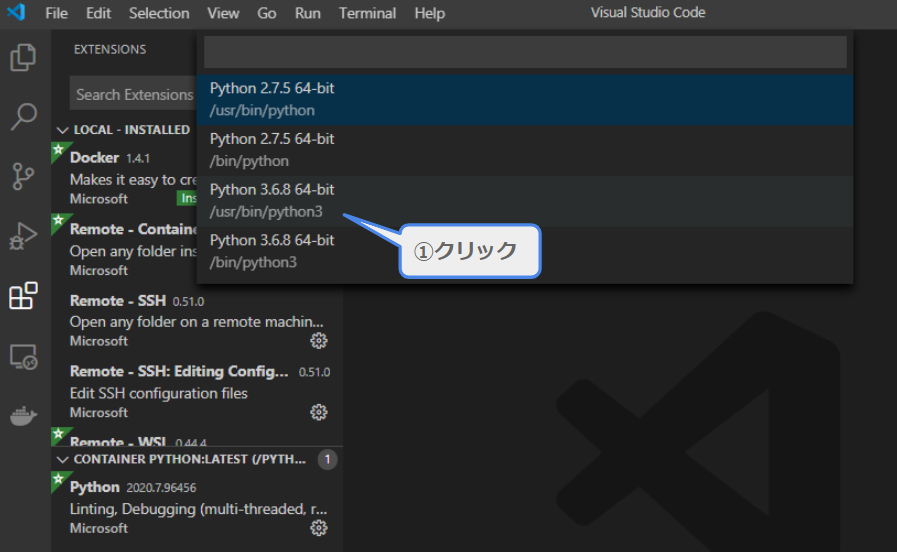
続いてタブが出てくるので該当する環境を選択します。
※私はpython3.6をインストールしているので「/usr/bin/python3」を選択しました。

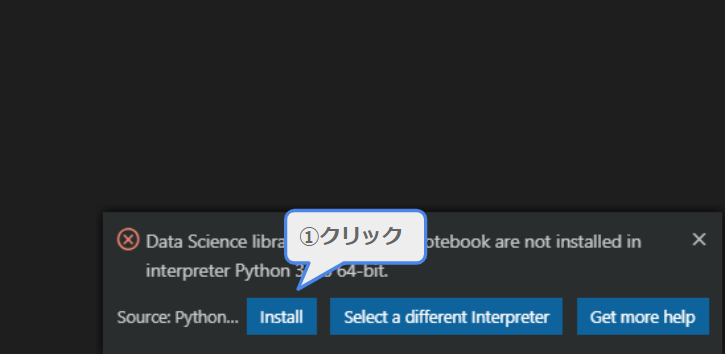
続いて「jupyternotebook」のインストールを聞かれるので「install」をクリックします。

データ分析用のライブラリをインストール
データ分析のライブラリは色々ありますが分析に「pandas」描画に「matplotlib」を使います。
pip3 install pandas
pip3 install matplotlib
コード
コードは下の通りまずはcsvを読み込んでいるだけです。
#%%
import pandas as pd
customer_master = pd.read_csv('./sample_100knocks/sample_code/1/customer_master.csv')
customer_master.head()
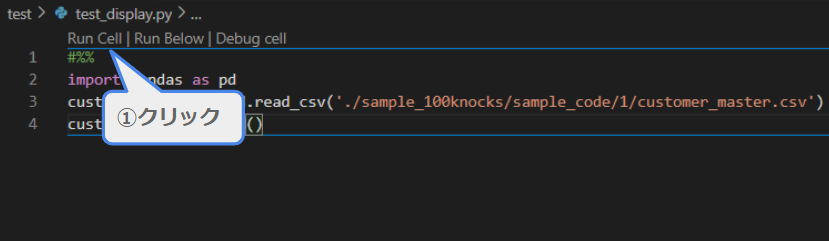
「#%%」を付けてあげると下の通り「Run Cell」と言う項目が表示されているのでクリックします。

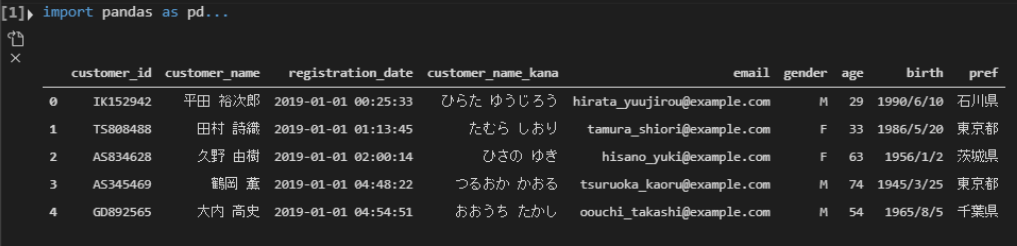
選択すると別タブが開かれ無事に「表」が表示されました。
ちょっといじってみましたがちゃんと折れ線グラフとかも表示されました。

最後に
vscodeすげーってなりました。
エディタは人それぞれだとは思いますが、こういう時はvscode使っていてよかったなって思います。前はvimをカスタマイズして色々やってましたがなつかしい。
jypiternotebookをブラウザで表示させるには色々インストールしたりdockerのポートフォワードが必要だったりと環境構築が身軽じゃなかったので色々調べてみてよかったです。



ディスカッション
コメント一覧
まだ、コメントがありません