ちょっとだけユーザビリティを考えてデザインしてみた

ちょっとだけユーザビリティを考えてデザインしてみた
HTMLやCSSはクライアント側にデザインを施す事が出来ますが、見た目だけではなく使いやすさの「ユーザビリティ」にもかかわってきます。今回ユーザビリティを上げる為にちょっとした事を取り入れたので覚書として残しておこうと思います。
※本当にちょっとしたことです...
いまコツコツ作成しているのがtwitterAPIを使用してDMを送れるようなアプリです。まずは半自動で「検索」をしてから任意のユーザーのみにDMを送れるような機能を実装しようと考えています。
画面は下の通りです。

このような感じでキーワードで検索されたツイートが表示されます。
基本的にDMは大多数に送ると想定しているので、DMを送る対象のユーザーのチェックボックスには「チェック」がついている状態です。
スクロールについてくる仕様
検索した後に「2パターン」の行動があります。「とりあえずツイート内容は関係なく全員にDMを送信」と「念の為ざっくり下までスクロールし全ツイートを確認してDMを送信」です。
前者のは即「Send Direct Message!」のボタンを押すでしょう。この場合ボタンは上部にあったほうが良いですね。しかし後者は下に「Send Direct Message!」のボタンがあったほうが良いでしょう。ボタンは二個配置したくないのでスクロールについてくるボタンを実装して見ました。
CSSは下の通りです。実現しているのは「sticky」ですね。
/*メッセージ送信*/
.send-message-container{
text-align: center; /*子要素を中央ぞろえ*/
position: sticky; /*スクロールについてくるようにする*/
bottom: 0; /*下部指定*/
}
ボタンを透過させる
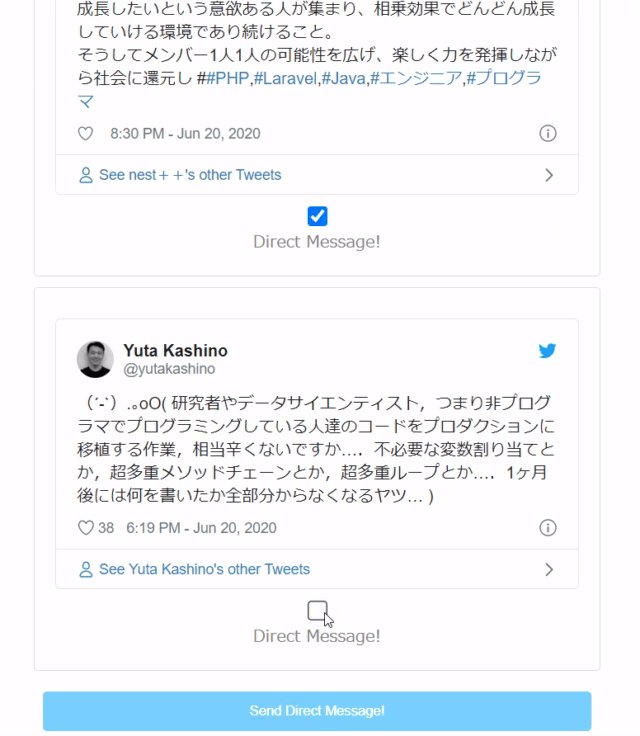
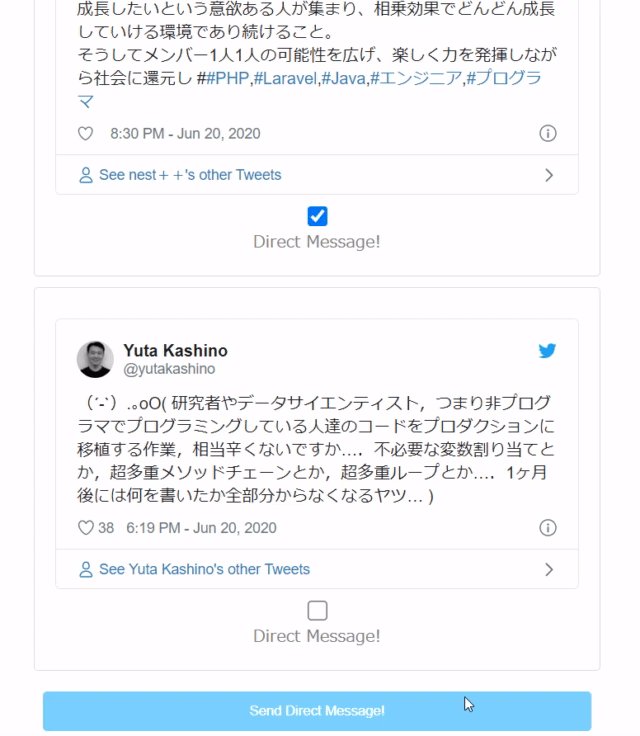
ボタンがスクロールについてくる仕様にしたのですが、小さくても画面の圧迫感が気になります。
これを解決するのにボタンを透過させました。またマウスを載せた時は透過を解除するようにしました。
.send-button{
text-align: center; /*中央揃え*/
border: none; /*枠線を消す*/
border-radius: 4px; /*外角の丸み*/
width: 50%; /*横幅*/
height: 39px; /*縦幅*/
margin: 10px; /*外余白*/
background-color: #1DA1F2; /*背景色*/
color: white; /*文字色*/
opacity: 0.6; filter: brightness(110%); /*半透明にする*/
}
.send-button:hover{
opacity: 1.0; filter: brightness(110%); /*半透明を解除する*/
}
チェックボックスを大きくする
デフォルトでは小さすぎてクリックがしにくいので大きくしてあげます。
※chromeがバージョンアップされてからちょっとだけおしゃれになった気がします。色もあっているので今回はこのまま使用します。
input[type=checkbox] {
transform: scale(1.5);
}
最後に
普段なんとなく使用しているアプリやサイトがいっぱいありますが、ストレスなく使用できているのがあたりまえの感覚になっています。意識するのが意外と難しいところですが、「なぜこのUIは使いやすいのか」等考えてサービスを使用してみたいと思います。ちなみに「ニフティ不動産」というネイティブアプリのUIは良かったです。


ディスカッション
コメント一覧
まだ、コメントがありません