FontAwsomeでicon付きのボタンを作ってみた

FontAwsomeでicon付きのボタンを作ってみた
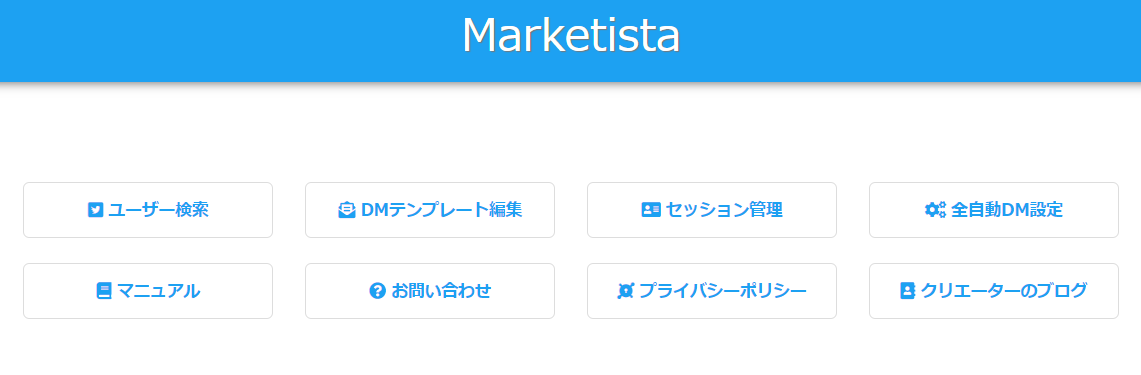
メニュー画面にボタンを配置してみたのですが「文字」ばっかりで味気がなかったので「アイコン」を入れてみました。出来上がりは下の通りです。

参考:
Font Awesome
Font Awesomeがアカウント登録必須になったので、使い方をおさらいしました
buttonタグを使ってリンクを貼ってみよう
cssでマウスカーソルを指マークにする
コード
headerに下のコードを追記します。
「xxxxxxxxxx」の部分はfontawsomeに登録するとランダムの値が発行されるのでその値に置き換えてください。
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
htmlは下の通りです。
<div class="menu-container">
...
...
...
<button class="fas fa-address-book" onclick="location.href='https://houdoukyokucho.com/'"> クリエーターのブログ</button>
</div>
cssは下の通りです。
/*--FontAuseome----------------------------------------------*/
.menu-container{
text-align: center; /*子要素中央揃え*/
}
.menu-container > button{
color: #1DA1F2;
background-color: white;
margin: 10px;
border: 1px solid #ddd;
border-radius: 5px;
padding: 15px;
width: 200px;
font-weight: 800 !important;
}
.menu-container > button:hover{
cursor: pointer;
cursor: hand;
}



ディスカッション
コメント一覧
まだ、コメントがありません