Maps JavaScript API を使って地図をhtmlに描画してみる

Maps JavaScript API を使って地図をhtmlに描画してみる
前回の「Maps JavaScript APIを取得してみる」でAPIキーを取得したので今度はgoogleMapを表示してみたいと思います。
※支払い方法を登録して「請求先アカウント」と「プロジェクト」を紐づけないとgooglemapは正常に表示されません。
コード
コードは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample_GoogleMap</title>
<script src="http://maps.google.com/maps/api/js?key=xxxxxxxxxx=ja"></script>
<style>
html { height: 100% }
body { height: 100% }
#map { height: 100%; width: 100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
//座標を指定
var MyLatLng = new google.maps.LatLng(35.6585805,139.7432442);
var Options = {
zoom: 15, //地図の縮尺値
center: MyLatLng, //地図の中心座標
mapTypeId: 'roadmap' //地図の種類
};
//オプションを指定してマップを生成
var map = new google.maps.Map(document.getElementById('map'), Options);
</script>
<h4>結果</h4>
無事googlemapが表示されたのが確認できました。
<img src="http://houdoukyokucho.com/wp-content/uploads/2020/11/display_googlemap_02-300x175.png" alt="" width="300" height="175" class="alignnone size-medium wp-image-2023" />
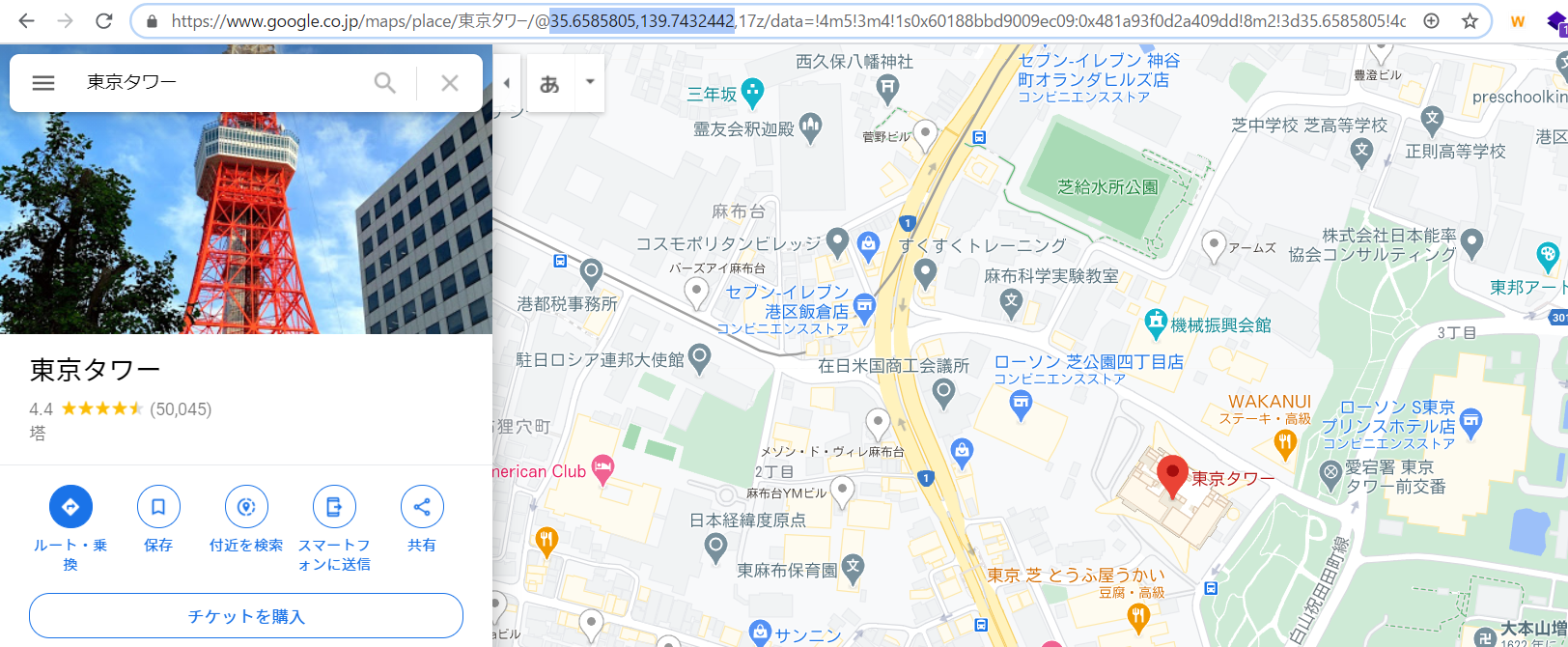
ちなみに座標はgooglemapで調べられます。下の画像のurlのドラッグ部分参照になります。
<img src="http://houdoukyokucho.com/wp-content/uploads/2020/11/display_googlemap_01-300x124.png" alt="" width="300" height="124" class="alignnone size-medium wp-image-2022" />
</body>
</html>
結果
下の通り無事表示されたのが確認できました。指定した座標は東京タワーです。

ちなみに座標はgooglemapから調べられます。下の画像のurlドラッグ部分が座標になります。



ディスカッション
コメント一覧
まだ、コメントがありません