vue.jsのcomputedを使ってみる

vue.jsのcomputedを使ってみる
算出プロパティであるcomputedはmethodsと同じように書くことが出来ますが、computedは値がキャッシュされmethodsは値がキャッシュされないという違いがあります。
プログラム
それでは例を載せておきたいと思います。
【HTML】
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta http-equiv="content-type" charset="utf-8">
</head>
<body>
<div id="app">
<div>単価{{ price }}</div>
<div>税額{{ tax }}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
</body>
</html>
【JS】
var app = new Vue({
el: '#app',
data: {
price: 4000
},
computed: {
tax: function () {
return this.price * 0.1;
}
}
})
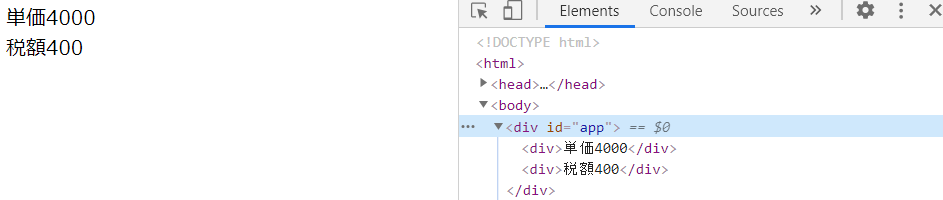
【結果】



ディスカッション
コメント一覧
まだ、コメントがありません